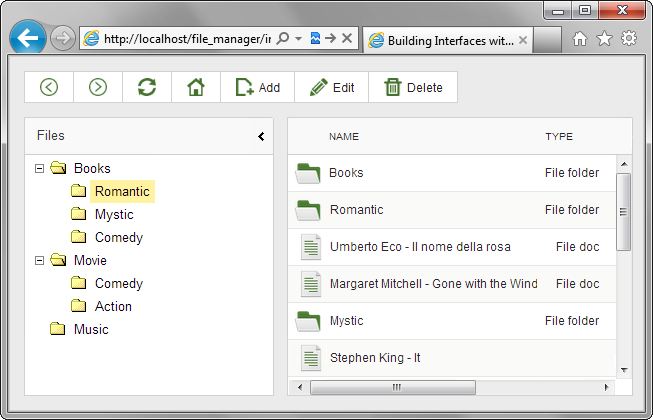
Step 5. Add Grid to Display Files
Next, we will add a grid on the page. On this step, we will just initialize the grid and populate it with data.
Data source for the grid will contain all the files and folders we have in our 'media' package. For each type of the file we will provide an individual icon ( we already have them in the files_manager/icons folder).
Data items of the source will have 5 properties:
- A path to the file's icon
- The file's name
- The file's type
- The file's last change
- The parent item of the file in the tree hierarchy. A helper property that we will need to provide binding with the tree.
<rows> <row id="2"> <cell>../icons/grid_folder.png</cell> <cell>Romantic</cell> <cell>File folder</cell> <cell>2013-10-07 18:59</cell> <cell>books</cell> </row> ... </rows>
As a result, our grid will contain 4 columns:

The DHTMLX library provides the dhtmlxGrid component which allows adding a sortable and editable table on the page. The component supports 4 data types: XML, JSON, CSV, JSArray. We have chosen the XML format to present data.
To add a grid to the layout's cell:
- Call the attachGrid() method to attach a grid to the right cell of the layout:
"index.html" file
var myLayout = new dhtmlXLayoutObject(document.body,"2U"); var myGrid = myLayout.cells("b").attachGrid();
- Add the code below to "index.html" to configure the grid:
"index.html" file
myGrid.setImagePath("codebase/imgs/"); //sets the path to the source images myGrid.setIconsPath("icons/"); //sets the path to custom images myGrid.setHeader(" ,Name,Type,Modified,id"); //sets the header labels myGrid.setColTypes("img,ro,ro,ro,ro"); //sets the types of columns myGrid.setInitWidths("70,250,100,*,0"); //sets the initial widths of columns myGrid.setColAlign("center,left,left,left"); //sets the horizontal alignment
- Call the init method to initialize the grid:
"index.html" file
myGrid.init();
- Copy the "file_manager/data/gridData.xml " file from the demo app to the "data " folder.
As the data file is rather big we just copy it from the demo app. - Call the load method, to load data to the grid:
"index.html" file
myGrid.init(); myGrid.load("data/gridData.xml");