Step 4. Add Navigation Tree
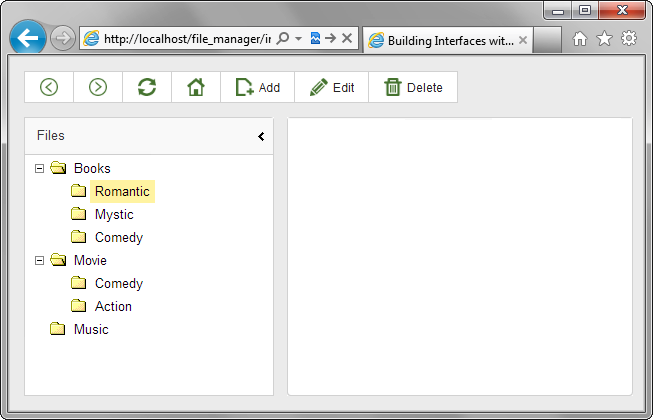
On this step we will add a tree to the left cell ("cell a" ) of the layout.
In the app we will present a sample package with a number of media resources: books, films, music. Our tree will contain just the folders of this package while the grid will display the contents of this folder, i.e. once the user clicks on a folder in the tree, the grid displays the contents of the selected folder.
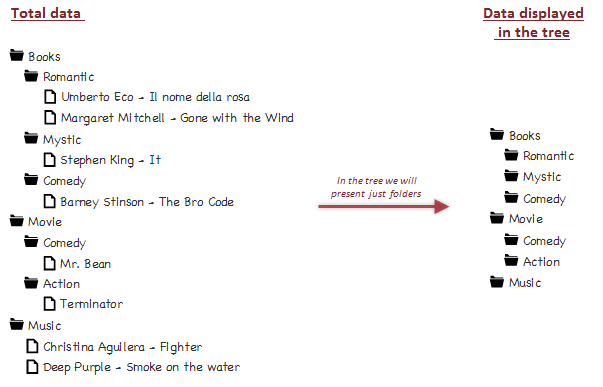
Our total data and data displayed in the tree are presented in the image below:

To add tree-like structures on the page, the DHTMLX library provides the dhtmlxTree component. The component can take data in 4 formats: XML,JSON, CSV, JSArray formats. For our app we have chosen the XML format.
- Call the attachTree() method to initialize a tree in the left cell of the layout:
"index.html" file
var myLayout = new dhtmlXLayoutObject(document.body,"2U"); var myTree = myLayout.cells("a").attachTree();
- Call the setImagesPath() method to set the path to the source images used by the tree for rendering on the page:
"index.html" file
var myLayout = new dhtmlXLayoutObject(document.body,"2U"); var myTree = myLayout.cells("a").attachTree(); myTree.setImagesPath("codebase/imgs/");
- Create an XML file in the "data " folder and name it "treeStruct.xml ".
- Open the "treeStruct.xml " file and specify the tree's items there as in:
"treeStruct.xml" file
<tree id="0"> <item id="books" text="Books" open="1"> <item id="romantic" text="Romantic" im0="folderClosed.gif"></item> <item id="mystic" text="Mystic" im0="folderClosed.gif"></item> <item id="fun" text="Comedy" im0="folderClosed.gif"></item> </item> <item id="films" text="Movie" open="1"> <item id="comedy" text="Comedy" im0="folderClosed.gif"></item> <item id="action" text="Action" im0="folderClosed.gif"></item> </item> <item id="music" text="Music" im0="folderClosed.gif"></item> </tree>
- Call the load() method to load items to the tree:
"index.html" file
myTree.load("data/treeStruct.xml");