Customization
Styling
There is a possibility to make changes in the look and feel of a tree.

Related sample: Tree. Styling (custom CSS)
For this you need to take the following steps:
- add a new CSS class(es) with desired settings in the <style> section of your HTML page or in your file with styles (don't forget to include your file on the page in this case):
<style>
.my_first_class {
/*some styles*/
}
.my_second-class {
/*some styles*/
}
</style>
- specify the name of the created CSS class (or names of classes separated by spaces) as the value of the css property in the Tree configuration:
const tree = new dhx.Tree("tree_container", {
css:"my_first_class my_second_class"
});
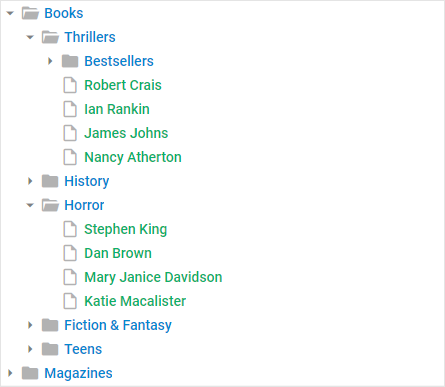
For example:
<style>
.custom {
--dhx-font-weight-regular: 500;
--dhx-font-color-primary: #0ab169;
}
.custom .dhx_tree-folder {
--dhx-font-color-primary: #0288d1;
}
</style>
<script>
const tree = new dhx.Tree("tree_container", {
css: "custom"
});
tree.data.parse(dataset);
</script>
Changing icons
![]()
Related sample: Tree. Custom icons
You can change the default icons used for tree items. DHTMLX Tree uses the icons of the DHTMLX library by default. However, you can use any other icon font pack, if necessary. For this, you need to include the desired icon font on a page and apply icons to necessary items.
For example, you can use the Font Awesome icon pack by including link to its CDN after the source files of DHTMLX Tree as follows:
<script type="text/javascript" src="../../codebase/tree.js"></script>
<link rel="stylesheet" href="../../codebase/tree.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css"
integrity="sha384-mzrmE5qonljUremFsqc01SB46JvROS7bZs3IO2EmfFsd15uHvIt+Y8vEf7N7fWAU"
crossOrigin="anonymous">
Then you can use the name of the icon as the value of the icon property in the object with the configuration of an item. To use a new icon for a tree item, use the tree.data.update() method. Pass as parameters the id of an item and its config object:
tree.data.update("history", {
icon:{
file:"fa fa-[iconname]",
openFolder:"fa fa-[iconname]",
folder:"fa fa-[iconname]"
}
});
You can use the Material Design icon pack by including link to its CDN in the same way.
Adding template to items
It is possible to customize Tree items via the template property. The template option is a function that takes two parameters:
item- object, an object of a Tree itemisFolder- boolean, defines whether an item is a folder
and returns either a string or null.
Tip. The callback function together with the isFolder parameter allows you to specify a template for child items only.
const tree = new dhx.Tree("tree_container", {
template: ({ value }, isFolder) => {
const template = `
<div className="dhx_tree_template">
<span className="dhx_tree_template__value">${value}</span>
<div className="dhx_tree_template__rows">
<button className="dhx_tree_template__button remove">
<i className="far fa-trash-alt dhx_tree_template__icon dhx_tree_template__icon--danger"></i>
</button>
</div>
</div>
`
return isFolder ? null : template;
}
});
Event handlers for the template
You can assign event handlers to HTML elements of a custom template via using the eventHandlers configuration property of Tree, for instance:
const tree = new dhx.Tree("tree_container", {
template: ({ value }, isFolder) => {
const template = `
<div className="dhx_tree_template">
<span className="dhx_tree_template__value">${value}</span>
<div className="dhx_tree_template__rows">
<button className="dhx_tree_template__button remove">
<i className="far fa-trash-alt dhx_tree_template__icon dhx_tree_template__icon--danger"></i>
</button>
</div>
</div>
`
return isFolder ? null : template;
},
eventHandlers: {
onclick: {
remove: (event, { id }) => {
id && tree.data.remove(id);
// return false;
}
}
}
});
Related sample: Tree. Handling events in template