Customization
Icons
DHTMLX Sidebar uses the icons of the DHTMLX library by default. However, you can use any other icon font pack, if necessary. For this, you need to include the desired icon font on a page and apply icons for Sidebar controls.
For example, you can use the Font Awesome icon pack by including link to its CDN after the source files of DHTMLX Sidebar as follows:
<script type="text/javascript" src="../../codebase/sidebar.js"></script>
<link rel="stylesheet" href="../../codebase/sidebar.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css"
integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU"
crossOrigin="anonymous">
Then you can use the name of the icon as the value of the icon property in the object with the control parameters for Sidebar:
const sidebarData = [
{
icon: "fas fa-bold",
twoState: true,
value: "Bold"
},
{
icon: "fas fa-underline",
twoState: true,
value: "Underline"
},
{
icon: "fas fa-italic",
twoState: true,
value: "Italic"
},
{
icon: "fas fa-strikethrough",
twoState: true,
value: "Strikethrough"
}
];
note
You can use the Material Design icon pack by including link to its CDN in the same way.
Styling
There is a possibility to make changes in the look and feel of a sidebar.

Related sample: Sidebar. Styling (custom CSS)
For this you need to take the following steps:
- add a new CSS class(es) with desired settings in the <style> section of your HTML page or in your file with styles (don't forget to include your file on the page in this case)
<style>
.my-first-class {
/*some styles*/
}
.my-second-class {
/*some styles*/
}
</style>
- specify the name of the created CSS class (or names of classes separated by spaces) as the value of the css property in the Sidebar configuration:
const sidebar = new dhx.Sidebar("sidebar_container", {
css:"my_first_class my_second_class"
});
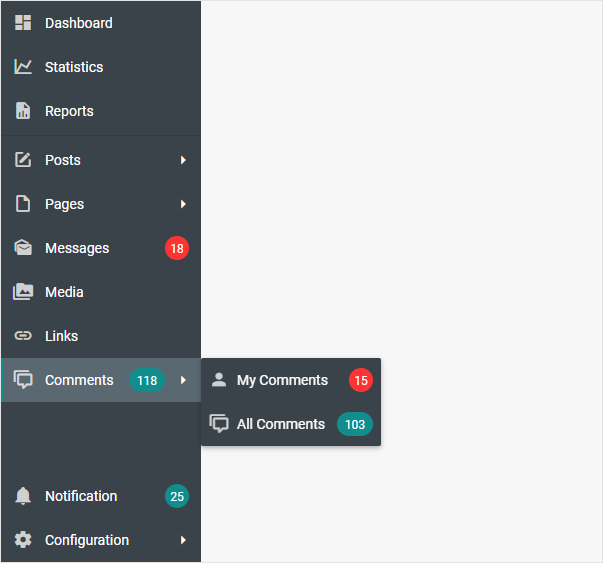
For example:
<style>
.custom,.custom--popup-menu {
--dhx-background-primary: #3A434A;
--dhx-background-secondary: #5a6872;
--dhx-background-additional: #5a6872;
--dhx-s-toolbar-background: var(--dhx-background-primary);
--dhx-color-primary: #118d8d;
--dhx-color-primary-hover: #49e9e9;
--dhx-color-primary-active: #49e9e9;
--dhx-font-color-primary: #fff;
--dhx-font-color-secondary: rgba(255, 255, 255, 0.75);
--dhx-font-color-additional: #fff;
}
</style>
<script>
const sidebar = new dhx.Sidebar("sidebar_container", {
css: "custom",
});
sidebar.data.parse(data);
</script>