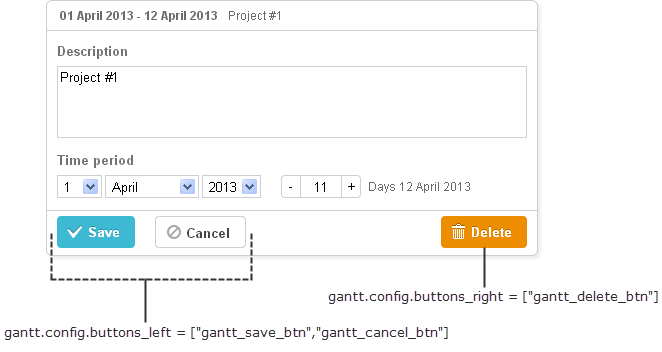
buttons_left
Description
Enthält eine Reihe von Buttons, die sich in der unteren linken Ecke des Lightbox befinden
buttons_left: string[]
Example
<style>
.complete_button{
margin-top: 2px;
background-image:url("common/v_complete.png");
width: 20px;
}
</style>
<script>
gantt.locale.labels["complete_button"] = "Complete";
gantt.attachEvent("onGanttReady", function(){ /*!*/
gantt.config.buttons_left = ["gantt_save_btn","gantt_cancel_btn", /*!*/
"complete_button"]; /*!*/
}); /*!*/
gantt.init("gantt_here");
gantt.attachEvent("onLightboxButton", function(button_id, node, e){
if(button_id == "complete_button"){
var id = gantt.getState().lightbox;
gantt.getTask(id).progress = 1;
gantt.updateTask(id);
gantt.hideLightbox();
}
});
</script>
Default value: ["gantt_save_btn", "gantt_cancel_btn"]
Related samples
Details
Hinweis
Beachte, dass die Verwendung des Material skin die Button-Konfiguration überschreibt. Um dies zu vermeiden, definiere die Button-Konfiguration innerhalb des onGanttReady Event-Handlers.

Die Beschriftungen der linken Buttons können vor der Initialisierung von Gantt mit folgender Syntax angepasst werden:
gantt.locale.labels.icon_save = "Neue Beschriftung";
gantt.locale.labels.icon_cancel = "Neue Beschriftung";
gantt.init("gantt_here");
Alternativ können die Beschriftungen auch nach der Initialisierung von Gantt wie folgt aktualisiert werden:
gantt.attachEvent("onGanttReady", function(){
gantt.locale.labels.gantt_save_btn = "Neue Beschriftung";
gantt.locale.labels.gantt_cancel_btn = "Neue Beschriftung";
});
Ab Version 7.0 können die Beschriftungen auch über das i18n Objekt geändert werden:
gantt.i18n.setLocale({
labels: {
gantt_save_btn: "Neue Beschriftung",
gantt_cancel_btn: "Neue Beschriftung"
}
});
Related API
Related Guides
Need help?
Got a question about the documentation? Reach out to our technical support team for help and guidance. For custom component solutions, visit the Services page.