Chart Components Overview
In many cases, developers need to include different types of charts to represent data. dhtmlxChart gives you such an opportunity. Depending on the purpose of an application and data, a developer can select the most suitable type:
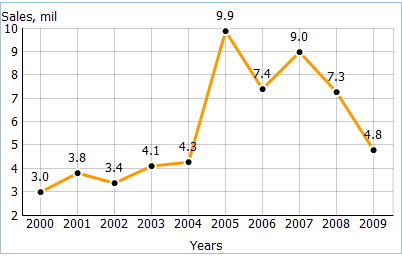
For instance, if you need to show how currency has changed over the last month or how the world population has increased over the last five years, use the Line Chart. It's the best variant when your data has more than 10 points and you want to show dynamics over several months or years.

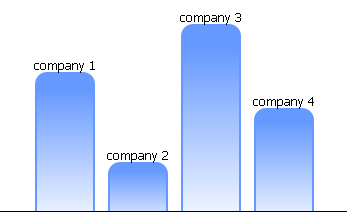
On other side, if you need to accentuate data at separate times and you have less then 10 data points, Bar Chart is the best choice for you.

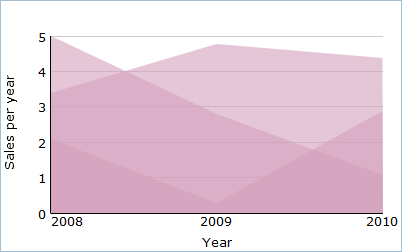
When there is a necessity to show how a separate data value adds up to the total or which part of the whole this value represents, you should use the Area Chart as it was developed exactly for these purposes.

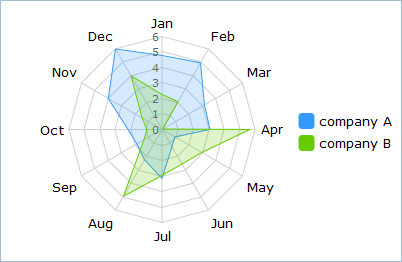
Radar charts are useful when you want to monitor how several different factors relate to one item (a center point) and compare their aggregate values.

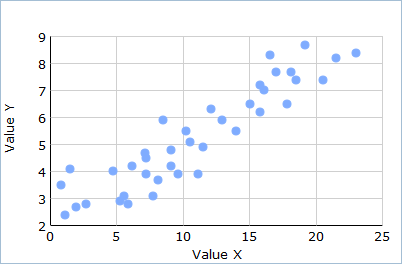
Scatter charts are generally used to display and compare numeric values that have two variables (such as most scientific, statistical and engineering data) for detecting different groupings or patterns.

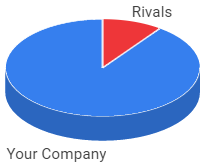
Finally, when the words 'proportion', 'percentage', 'share' describe what you need in the best way, opt for the Pie Chart. For example, if you want to put your company in the best light by comparing it with business rivals, you can't even imagine a more suitable chart type!