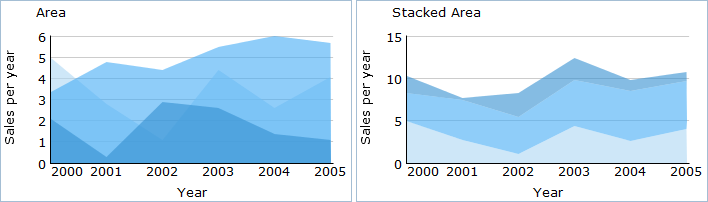
Area Chart
Area chart is a mixture of Line Chart and Stacked Bar Chart. It shows the relative contribution of each separate value to the whole picture.
dhmlxChart offers these sub-types of Area Chart:
- Area
- Stacked Area

Now let's start creating Area Chart step by step. It will be a simple Area Chart which you can improve later by adding extra functions and properties.
First, we will make some preparatory steps.
1) Specify data that will be represented in your chart.
In our examples we use Sales Information of one little company in the JSON format. Learn more about available data formats.
var data = [
{ sales:"5.0",sales1:"3.4",sales2:"2.1", year:"2000" },
{ sales:"2.8",sales1:"4.8",sales2:"0.3", year:"2001" },
{ sales:"1.1",sales1:"4.4",sales2:"2.9", year:"2002" },
{ sales:"4.4",sales1:"5.5",sales2:"2.6", year:"2003" },
{ sales:"2.6",sales1:"6.0",sales2:"1.4", year:"2004" },
{ sales:"4.1",sales1:"5.7",sales2:"1.1", year:"2005" }
]
2) Add an HTML container for your future chart on a page, name it "chart_container":
<div id="chart_container"
style="width:280px; height:250px; border:1px solid #A4BED4;"></div>
Go on by filling in an object constructor.
3) Set the chart type depending on the sub-type you have chosen.
Area - "area", Stacked Area - "stackedArea"
We will create an Area chart, so we'll specify the value "area" in the 'view' property:
var AreaChart = new dhtmlXChart({
view:"area"
// other properties
});
4) Set the "chart_container" value in the "container" property of the object constructor:
var AreaChart = new dhtmlXChart({
view:"area",
container:"chart_container"
// other properties
});
5) Assign the '#sales#' values to the "value" property to set data that Area Chart will represent.
var AreaChart = new dhtmlXChart({
view:"area",
container:"chart_container",
value:"#sales#",
// other properties
});
Other parameters are optional, choose them according to your needs.
6) Specify the chart transparency. It can be a number from 0 to 1. We'll specify the value 0.6.
var AreaChart = new dhtmlXChart({
view:"area",
container:"chart_container",
value:"#sales#",
alpha:0.6
// other properties
});
7) Set the color of your chart. Our value is "#aed7f4" (property 'color').
var AreaChart = new dhtmlXChart({
view:"area",
container:"chart_container",
value:"#sales#",
alpha:0.6,
color:"#aed7f4"
// other properties
});
8) Name the xAxis scale and choose the scale data (parameter 'template').
In the example the following values are used:"#Year#" as the xAxis name and "#year#" as the scale data. Learn more about the chart scale here.
var AreaChart = new dhtmlXChart({
view:"area",
container:"chart_container",
value:"#sales#",
alpha:0.6,
color:"#aed7f4",
xAxis:{
title:"Year",
template:"#year#"
}
// other properties
});
The xAxis is completed. yAxis is next in line.
9) Name the yAxis scale, e.g. "#Sales per year#" in the example below. Learn more about the chart scale here.
var AreaChart = new dhtmlXChart({
view:"area",
container:"chart_container",
value:"#sales#",
alpha:0.6,
color:"#aed7f4",
xAxis:{
title:"Year",
template:"#year#"
},
yAxis:{
title:"Sales per year"
}
});
10) Use the addSeries() method to represent several data properties in one chart.
AreaChart.addSeries({
value:"#sales1#",
color:"#45abf5",
label:"#sales1#"
});
11) Use the parse() method to process data.
AreaChart.parse(data,"json");
Now everything is ready. Just run the application to see the result.
Back to top