Labels
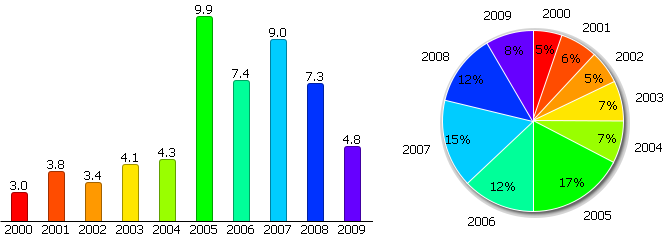
You may define labels for objects that a chart will represent. Line and Bar charts show labels above elements, Pie charts – outside sectors.

Labels are defined by templates:
var chart = new dhtmlXChart({
label:"#sales#"
});
Pie chart allows you to define labels inside its sectors as well via the pieInnerText property:
var chart = new dhtmlXChart({
label:"#year#",
pieInnerText:function(obj){
var sum = chart.sum("#sales#");
return Math.round(obj.sales/sum*100) +"%"
}
});
Label Lines in the Pie chart
You can also set label lines for sectors of a Pie chart (the lines that start from the middle of the sector's arc and end at the sector's label). For this purpose, set the labelLines property with the true value in the configuration of a Pie chart:
myPieChart = new dhtmlXChart({
labelLines: true
});