Step 4. Save Data Changes on the Server
Now we need to provide a possibility to save changes made in the grid on the server.
To load data from the server it was enough to use the dhtmlxConnector library. But if we want to perform different CRUD operations and save data changes back to the server, we need to use one more helper - the dhtmlxDataProcessor library.
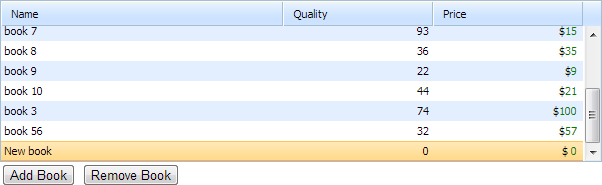
We will add 2 buttons on the page: “Add Book” and “Remove Book” to allow users to add/remove records.
As a result, the user will be able to edit data by clicking one of the buttons or changing data directly in the grid.
To save data changes on the server:
- Initialize dhtmlxDataProcessor and attach it to the grid using the code as in:
"index.html" file
Once the dhtmlxDataProcessor's object is initialized and attached to the grid, all the changes made in the grid are automatically saved to the DB. Each time the user adds/edits/deletes records in the grid, the appropriate records will be added/edited/deleted on the server.var mydp = new dataProcessor ("data.php");//inits dataProcessor mydp.init(mygrid);//associates the dataProcessor instance with the grid
- Add 2 buttons on the page - "Add Book " and "Remove Book ":
"index.html" file
<body> <div id="mygrid_container" style="width:600px;height:150px;"></div> <button onclick="addBook()">Add Book</button> <button onclick="removeBook()">Remove Book</button> <script>
dhtmlxEvent(window,"load",function(){...});
</script> </body> - Specify the "addBook() " function to provide a possibility to add new rows to the grid:
"index.html" file
The addRow method takes 3 parameters: the row's id, cells' values and row's index.dhtmlxEvent(window,"load",function(){...}); function addBook(){ var newId = (new Date()).valueOf(); //creates a unique row id mygrid.addRow(newId,"New book,0,0",mygrid.getRowsNum()); //adds a new row mygrid.selectRowById(newId); //selects the newly created row }
- Specify the "removeBook() " function to provide a possibility to remove rows from the grid:
"index.html"
dhtmlxEvent(window,"load",function(){...}); function removeBook(){ var selId = mygrid.getSelectedId(); //gets the Id of the selected row mygrid.deleteRow(selId); //deletes the row with the specified id}

That's all. We believe you have enjoyed the tutorial and learned how to populate Grid from the server.
Follow our other tutorials to be a true DHTMLX expert.
Back to top
Follow our other tutorials to be a true DHTMLX expert.