Step 3. Load Data to the Grid
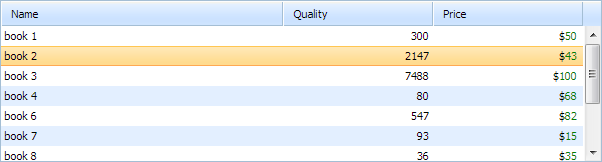
Now, we will load data to the grid. We'll use a MySQL database "sampledb " and the table "books " in it as the data source. In the grid we will present 3 properties (title, quantity, price ).

To load data we will use the PHP platform and the dhtmlxConnector library, as this is the easiest way to implement the server-side logic for a DHTMLX-based application.
- is a server-side library that lets you access external data sources and backend systems.
- provides wide server-side functionality, such as data loading (static or dynamic), saving, filtering, validation etc.
- consists of individual component-specific connectors. For a grid, you need to use GridConnector.
- outputs data in the XML format
1) Make sure that your MySql, Apache servers are running and you've defined the correct directory to your app for them, otherwise the error "LoadXML" will appear.
2) Make sure that your
'ID' field in the database is set as autoincrement.
To load data to the grid:
- Find the db.sql file in the demo app and import it into your local database.
- Create a subfolder with the name "connector " in the "codebase " folder.
- Download the dhtmlxConnector library (link to download).
- Open the "dhtmlxConnector.zip " archive and extract the content of its "codebase " folder to the "connector " folder.
- Create a PHP file in the "grid_server " folder and name it "data.php ".
- Open the "data.php " file and add the following server-side code to it:
"data.php" file
Make sure that all the includes used within the connector's script don't have any whitespaces beyond the <?php and ?> tags.<?php require_once("codebase/connector/grid_connector.php");//includes connector file //connects to the database with the name "sampledb" $res=new PDO("mysql:dbname=sampledb;host=localhost","user","password"); $conn = new GridConnector($res); //initializes the connector object $conn->render_table("books","id","title,quantity,price"); //loads data from db
The render_table method allows loading data from a single table. As parameters, the method takes: the table's name, the id field, a list of fields to load (used as values of the grid's cells).
- Call the load() method to load data from the server to the grid:
"index.html" file
contactsGrid.load("data.php"); //takes the path to your data feed