Step 5. Set Columns' Types
The next action is to set the type of cells in a column or, shortly, the columns' types.
There are a big number of predefined types, each of which has its own code. For example:
- 'ed' - a simple editable cell.
- 'ro' - a readonly cell.
- 'ch' - a checkbox.
- 'price'- a cell with price formatting.
This code should be used during setting the type of a column. By default, all cells have the ed type.
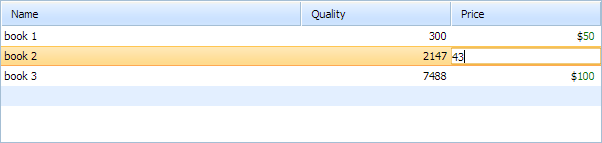
We will leave the 1st and 2nd columns editable and assign the price format to the 3rd column.
After the types will be set, we can edit the data in cells by a double click or by pressing F2.
To set the columns' types:
- Call the setColTypes() method to set the columns' types:
"index.html" file
dhtmlxEvent(window,"load",function(){ mygrid = new dhtmlXGridObject("mygrid_container"); mygrid.setImagePath("codebase/imgs/"); mygrid.setHeader("Name,Quantity,Price"); mygrid.setInitWidths("*,150,150"); mygrid.setColAlign("left,right,right"); mygrid.setSkin("light"); mygrid.setColSorting("str,int,na"); mygrid.setColTypes("ed,ed,price"); //must be called BEFORE initialization mygrid.init(); mygrid.load("data.xml"); });
Watch out! The comma-separated list of types' codes must go without spaces. Otherwise, an error will occur.