Step 4. Enable Sorting in the Grid
On this step we are going to enable sorting in the grid, so the user could sort rows by values of a certain column. Sorting will be invoked by a single click on the header of a column.
dhtmlxGrid allows you to set a specific type of sorting for each column.
There are 4 such sorting types:
- int - sorts values as integers (generally, as any number).
- date - sorts values as dates.
- str - sorts values as strings (case-sensitive).
- na - an unsorted column (the column won't react on a header click).
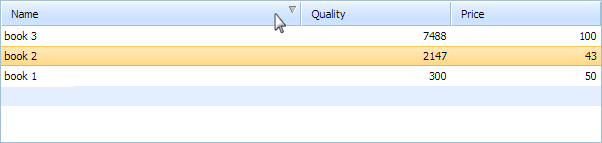
We will sort the 1st column as string, the 2nd column as number. The 3rd column we will leave unsorted.
To learn more about sorting in the grid, read the Sorting Data article.
To enable sorting in the grid:
- Call the setColSorting() method to assign sorting types to columns and enable sorting for them:
"index.html" file
dhtmlxEvent(window,"load",function(){ mygrid = new dhtmlXGridObject("mygrid_container"); mygrid.setImagePath("codebase/imgs/"); mygrid.setHeader("Name,Quantity,Price"); mygrid.setInitWidths("*,150,150"); mygrid.setColAlign("left,right,right"); mygrid.setSkin("light"); mygrid.setColSorting("str,int,na"); //must be called BEFORE initialization mygrid.init(); mygrid.load("data.xml"); });