Step 6. Create a View for the Scheduler
The next step is to create a view for the scheduler. Once again, we will use a standard code to initialize the component.
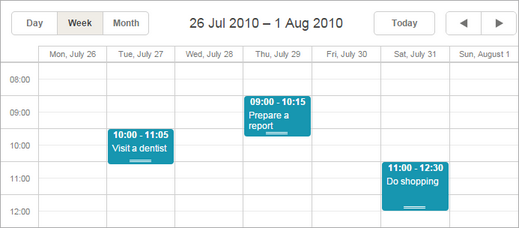
If after completing the step, you will run webhost/cakephp_dhtmlx/scheduler, the app will produce the following scheduler that loads data from server and saves them back:

For a deeper learning of dhtmlxScheduler initialization, read:
- How to start (step-by-step guide);
- Scheduler Markup;
- Common Configuration Instructions;
- Server-side Integration.
To configure the View object for the scheduler:
- Add a new folder to the "Template " folder and name it "Scheduler "
- In the "Scheduler " subfolder create a file and name it "scheduler.ctp "
- Open the "scheduler.ctp " file and add the following code there:
"Template/Scheduler/scheduler.ctp" file
<!DOCTYPE html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8"> <script src="lib/dhtmlxScheduler/codebase/dhtmlxscheduler.js"></script> <link rel="stylesheet" href="lib/dhtmlxScheduler/codebase/dhtmlxscheduler.css"> </head> <body> <div id="scheduler_here" class="dhx_cal_container" style='width:800px; height:600px;'> <div class="dhx_cal_navline"> <div class="dhx_cal_prev_button"> </div> <div class="dhx_cal_next_button"> </div> <div class="dhx_cal_today_button"></div> <div class="dhx_cal_date"></div> <div class="dhx_cal_tab" name="day_tab" style="right:204px;"></div> <div class="dhx_cal_tab" name="week_tab" style="right:140px;"></div> <div class="dhx_cal_tab" name="month_tab" style="right:76px;"></div> </div> <div class="dhx_cal_header"> </div> <div class="dhx_cal_data"> </div> </div> <script type="text/javascript" charset="utf-8">
document.body.onload = function() { scheduler.init('scheduler_here',new Date(2010,7,1),"month"); scheduler.setLoadMode("month"); // refers to the 'scheduler_data' action scheduler.load("./scheduler_data"); // refers to the 'scheduler_data' action as well var dp = new dataProcessor("./scheduler_data"); dp.init(scheduler); };
</script> </body>