Step 5. Create a View for the Grid
Now, we will create a view for the grid. We will use a standard code initializing the component.
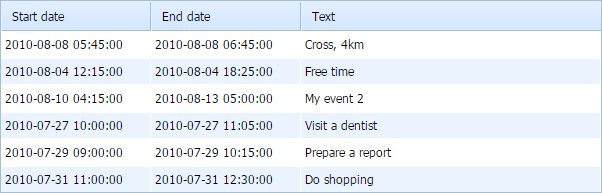
If after completing the step, you will run webhost/cakephp_dhtmlx/grid, the app will produce the following grid that loads data from server and saves them back:

If you slightly know dhtmlxGrid and will doubt what one or another command makes, refer to the following tutorials:
To configure the View object for the grid:
- In the "Template " folder create a subfolder "Grid "
- Add a new file to the "Grid " subfolder and name it "grid.ctp "
- Open the "grid.ctp " file and add the following code there:
"Template/Grid/grid.ctp" file
<!DOCTYPE html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8"> <script src="lib/dhtmlx/codebase/dhtmlx.js"></script> <link rel="stylesheet" href="lib/dhtmlx/codebase/dhtmlx.css"> </head> <body> <div id="grid_here" style="width: 600px; height: 400px;"></div> <input type="button" value='Add new row' onclick='add_row()'> <input type="button" value='Delete selected' onclick='mygrid.deleteSelectedRows()'> <script type="text/javascript" charset="utf-8">
function add_row(){ var id = mygrid.uid(); mygrid.addRow(id, ["2010-04-01","2012-02-29","New record"]); mygrid.selectRowById(id); } mygrid = new dhtmlXGridObject('grid_here'); mygrid.setHeader("Start date,End date,Text"); mygrid.init(); // refers to the 'grid_data' action we have created on the previous step mygrid.load("./grid_data"); // refers to the 'grid_data' action as well var dp = new dataProcessor("./grid_data"); dp.init(mygrid);
</script> </body>