Loading Data into TreeView
The ways of loading
1) Loading TreeView items during initialization:
var myTreeView = new dhtmlXTreeView({
xml: "some/path/filename.xml",
onload: function(){
// callback, optional
// as loading is performed in async mode, this function will be called
// after all treeview items are loaded and rendered
}
});
// or
var myTreeView = new dhtmlXTreeView({
json: "some/path/filename.json",
onload: function(){
// callback, optional
}
});
// or
var myTreeView = new dhtmlXTreeView({
items: [...]
});
2) Loading TreeView items after initialization:
myTreeView.loadStruct("some/path/filename.xml", function(){
// callback, optional
});
// or
myTreeView.loadStruct("some/path/filename.json", function(){
// callback, optional
});
XML Format
The list of used attributes:
- id - id of the node, required;
- text - label of the node, required;
- open - opens node and show kids, if there are any;
- checked - checks a checkbox;
- checkbox - controls checkbox, makes it hidden or disabled;
- userdata - a set of name=value pairs of custom user data;
- icons - overrides default icons.
<!-- minimal init -->
<?xml version="1.0" encoding="utf-8"?>
<tree>
<item id="1" text="Text 1" open="1">
<!-- nested items if any -->
</item>
<!-- checkboxes mode -->
<item id="2" text="Text 2" checked="1"/>
<item id="3" text="Text 3" checked="1" checkbox="disabled"/>
<item id="4" text="Text 4" checkbox="disabled"/>
<item id="5" text="Text 5" checkbox="hidden"/>
<!-- custom icons -->
<item id="6" text="Text 6">
<icons file="icon_file" folder_opened="icon_opened"
folder_closed="icon_closed"/>
</item>
<!-- userdata -->
<item id="7" text="Text 7">
<userdata name1="value1" name2="value2"/>
</item>
</tree>
Adding CSS for custom icons on the client side:
.icon_file {
background-image: url(path/to/icon_file.png);
}
.icon_opened {
background-image: url(path/to/icon_opened.png);
}
.icon_closed {
background-image: url(path/to/icon_closed.png);
}
Getting userdata on the client side
console.log(myTreeView.getUserData("7", "name1")); // value1
console.log(myTreeView.getUserData("7", "name2")); // value2
JSON Format
[
{id: 1, text: "Books", open: 1, items: [
// nested items if any
]},
// checkboxes mode
{id: "2", text: "Text 2", checked: true},
{id: "3", text: "Text 3", checked: true, checkbox: "disabled"},
{id: "4", text: "Text 4", checkbox: "disabled"},
{id: "5", text: "Text 5", checkbox: "hidden"},
// custom icons
{id: "6", text: "Text 6", icons: {
file: "icon_file",
folder_opened: "icon_opened",
folder_closed: "icon_closed"
}},
// userdata
{id: "7", text: "Text 7", userdata: {
name1: "value1", name2: "value2"
}}
]
Related sample: Init from json
Dynamic subloading
To enable dynamic subloading, you have to specify url with {id} which will be replaced with node id for which nested data should be loaded:
// during initialization
var myTreeView = new dhtmlXTreeView({
json: "path/to/script.php?id={id}"
});
// or after initialization
myTreeView.loadStruct("path/to/script.php?id={id}");
Server response for the top-level
If a node has sub-items, you need to add the kids:true attribute.
For the top level {id}
in url will be changed to 0:
path/to/script.php?id=0
[
{id: "1", text: "Text 1", kids: true}, // rendered as folder
{id: "2", text: "Text 2", kids: true}, // rendered as folder
{id: "3", text: "Text 3"}, // rendered as file
{id: "4", text: "Text 4"} // rendered as file
]
Server response for the sub-level
Let's assume that the user opens the item with id 1, in this case {id}
in url will be changed to 1:
path/to/script.php?id=1
For a sublevel you have to specify part of parent item with id:
[
// parent level, mandatory
{id: "1", items: [
// nested items
{id: "1_1", text: "Text 1_1"},
{id: "1_2", text: "Text 1_2"},
{id: "1_3", text: "Text 1_3", kids: true},
{id: "1_4", text: "Text 1_4", kids: true}
]}
]
If the user opens item with id 2, {id}
in url will be changed to 2:
path/to/script.php?id=2
Response example:
[
{id: "2", items: [
{id: "2_1", text: "Text 1_1"},
{id: "2_2", text: "Text 1_2"}
]}
]
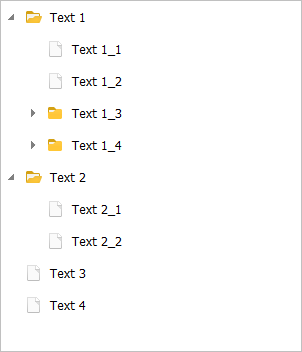
Finally, you should have the following tree:

XML format
The same tree in the XML format looks like this:
<!-- root level -->
<tree>
<item id="1" text="Text 1" kids="true"/>
<item id="2" text="Text 2" kids="true"/>
<item id="3" text="Text 3"/>
<item id="4" text="Text 4"/>
</tree>
<!-- for item 1 -->
<tree>
<item id="1">
<item id="1_1" text="Text 1_1"/>
<item id="1_2" text="Text 1_2"/>
<item id="1_3" text="Text 1_3" kids="true"/>
<item id="1_4" text="Text 1_4" kids="true"/>
</item>
</tree>
<!-- for item 2 -->
<tree>
<item id="2">
<item id="2_1" text="Text 2_1"/>
<item id="2_2" text="Text 2_2"/>
</item>
</tree>
Related sample: Dynamic sub-loading
Back to top