Enabling Context Menu
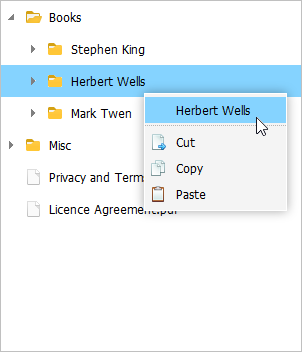
You can easily add a context menu into TreeView to choose some actions that can be made with items.

1) First, you need to enable context menu in a TreeView:
// during initialization
var myTreeView = new dhtmlXTreeView({
context_menu: true
});
// or after initialization
myTreeView.enableContextMenu(true);
2) Now you have to attach context menu event handler to TreeView:
myTreeView.attachEvent("onContextMenu", function(id, x, y, ev){
return false; // to prevent default context menu
});
3) The last step is to show dhtmlxMenu from handler:
// menu initialization
var myContextMenu = new dhtmlXMenuObject({
context: true // and other menu config
});
myTreeView.attachEvent("onContextMenu", function(id, x, y, ev){
// show dhtmlxMenu
myContextMenu.showContextMenu(x, y);
// optionally, you can select the corresponding tree item
myTreeView.selectItem(id);
// do not show default browser menu
return false;
});