Handling Drag-and-Drop
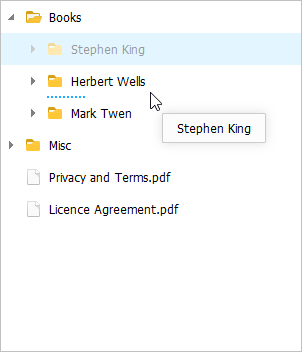
dhtmlxTreeView has drag-and-drop functionality. With the help of drag-and-drop it's easy to reorder nodes in the treeview.

// enable dnd during initialization
var myTreeView = new dhtmlXTreeView({
dnd: true
});
// or after initialization
myTreeView.enableDragAndDrop(true);
Related sample: Drag-and-drop - minimal init
Events
- onBeforeDrag - fires when an item's dragging starts (the item is selected and the mouse is moving)
- onDragOver - fires when when a dragged item is moved over the droppable area
- onBeforeDrop - fires before an item is dragged to another target and the mouse button is released
- onDrop - fires when the dragged element has been dropped
Related sample: Drag-and-drop - events
Back to top