Different Content in the Same Cell
There is a possibility to show different content in the same tab. This feature is called "views". Each tab shows the "def" view by default. You can easily switch to another view and initialize different content.
Let's see how it works. We will create a tabbar with three tabs and attach some components to the tab "a1".
myTabbar = new dhtmlXTabBar("my_tabbar");
myTabbar.addTab("a1", "Tab 1-1", null, null, true);
myTabbar.addTab("a2", "Tab 1-2");
myTabbar.addTab("a3", "Tab 1-3");

Currently, the "def" view is selected. There's no need to call any extra commands to make it active, just attach the content you need. For example, you can attach an URL:
myTabbar.tabs("a1").attachURL("test_page_1.html", true);

Now let's show another view and attach some other content to it:
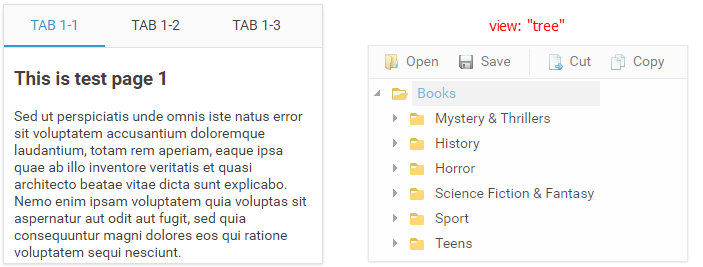
myTabbar.tabs("a1").showView("tree");
At this moment the tab hides the currently active views ("def" in our case) and shows the requested one. You can name the view as you wish, it's necessary just to determine which view to show. As we haven't attached any components, the "tree" view looks like an empty tab.

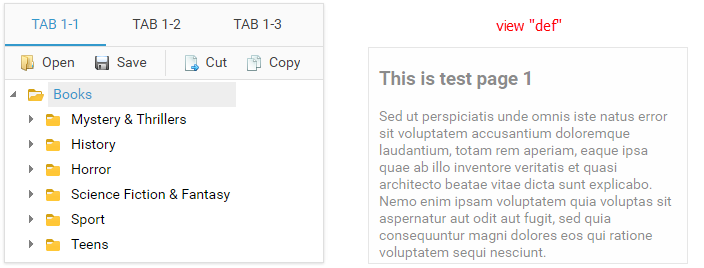
Now let's attach some content to the "tree" view:
myTabbar.tabs("a1").attachTree();
myToolbar = myTabbar.tabs("a1").attachToolbar();

Now let's go back to the view "def" and see what happens:
myTabbar.tabs("a1").showView("def");

As you can see, now the "tree" view becomes hidden and the "def" view is restored and active.
Getting View Name
You can get the name of the current view by calling the getViewName method:
var name = myTabbar.tabs(id).getViewName();
Unloading Specified View
It's possible to unload the specified view with the help of the unloadView method:
myTabbar.tabs(id).unloadView("view_name");