Configuring Tabbar
Skinning Tabbar
There are 4 skins available for tabbar:
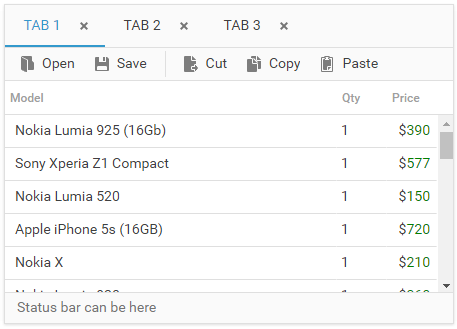
"material" (the default one)

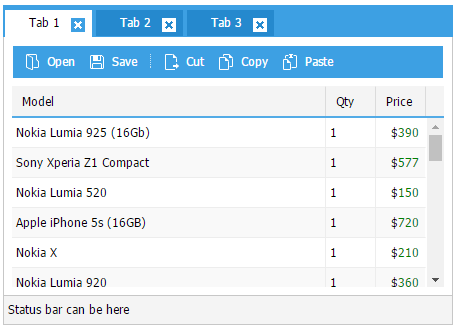
"dhx_skyblue"

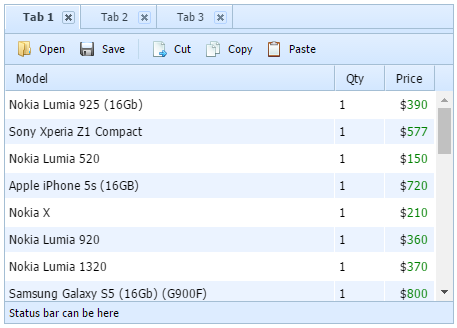
"dhx_web"

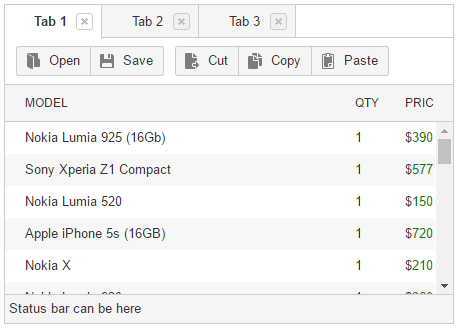
"dhx_terrace"

To set a skin for tabbar use the method setSkin()
// on init stage
var myTabbar = new dhtmlXTabBar({
parent: "tabbarObj",
skin: "dhx_web"
});
// using setSkin
myTabbar.setSkin("dhx_web");
Setting Tabbar Offsets
dhtmlxTabbar supports offsets that can be useful in the full screen init. For example, to add a logo to the header or company's info to the footer.
1) you can set offset on init:
var myTabbar = new dhtmlXTabBar({
parent: document.body,
tabs: [...],
offsets: {
top: 10,
right: 20,
bottom: 30,
left: 40
}
});
2) or you can set it from JS code:
myTabbar.setOffsets({
top: 10,
right: 20,
bottom: 30,
left: 40
});

Setting Custom Text Style
You can define custom style of text in each tab separately by using the following construction:
myTabbar.tabs(id).setText(id, "<span style='color:red;'>Tab</span>");
Sizing Tabbar
There's a possibility to adjust tabbar if parent element size was changed:
var myTabbar = new dhtmlXTabBar("parentId");
// if you change parent's size
document.getElementById("parentId").style.width = "800px";
document.getElementById("parentId").style.height = "600px";
// tabbar needs to be adjusted
myTabbar.setSizes();
If the tabbar is attached to another DHTMLX component, the method is called automatically.
Back to top