Attaching Menu/Status Bar
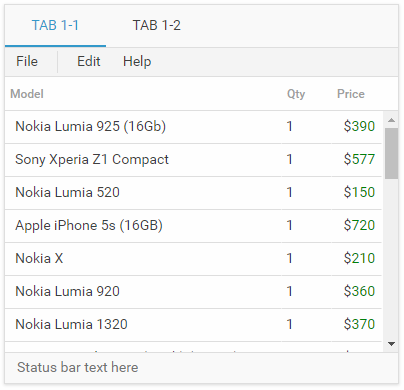
You can use Menu, Toolbar and Ribbon components as a menu bar and attach them to the top of a tab. A tab can also have a simple status bar at the bottom added with the help of the StatusBar component.
You can attach several of these components at a time together with other content of Tabbar.

Attaching a menu
1) Include dhtmlxMenu source files on the page:
<head>
<link rel="stylesheet" type="text/css" href="dhtmlxmenu.css">
<script src="dhtmlxmenu.js"></script>
</head>
2) Call the corresponding function:
var myMenu = myTabbar.tabs(id).attachMenu({
// menu configuration
});
3) Learn more about dhtmlxMenu from the related documentation.
Attaching a toolbar
1) Include dhtmlxToolbar source files on the page:
<head>
<link rel="stylesheet" type="text/css" href="dhtmlxtoolbar.css">
<script src="dhtmlxtoolbar.js"></script>
</head>
2) Call the corresponding function:
var myToolbar = myTabbar.tabs(id).attachToolbar({
// toolbar configuration
});
3) Learn more about dhtmlxToolbar from the related documentation.
Attaching a ribbon
1) Include dhtmlxRibbon source files on the page:
<head>
<link rel="stylesheet" type="text/css" href="dhtmlxribbon.css">
<script src="dhtmlxribbon.js"></script>
</head>
2) Call the corresponding function:
var myRibbon = myTabbar.tabs(id).attachRibbon({
// ribbon configuration
});
3) Learn more about dhtmlxRibbon from the related documentation.
Attaching a status bar
1) There's no need to include extra JS/CSS files.
2) Call the corresponding function:
var sbObj = myTabbar.tabs(id).attachStatusBar({
// status bar configuration, optional
text: "some text here", // status bar text
height: 35 // custom height
});
// set status bar text
sbObj.setText("New text");
// get status bar text
var text = sbObj.getText();
Operations with attached components
1) You can show/hide any attached control without unloading it from memory, for example:
myTabbar.tabs(id).showMenu();
myTabbar.tabs(id).hideMenu();
2) You can detach and unload the attached control completely, for example:
// initialization
var myMenu = myTabbar.tabs(id).attachMenu({...});
// detaching later
myTabbar.tabs(id).detachMenu();
myMenu = null;
3) You can get link to the component's instance:
var myMenu = myTabbar.tabs(id).getAttachedMenu();
if (myMenu == null) {
// not initialized
myMenu = myTabbar.tabs(id).attachMenu({...});
}