Searching in Grid
Searching is case-insensitive. If you use the dhtmlxSuite package you don't need to include additional extension files.
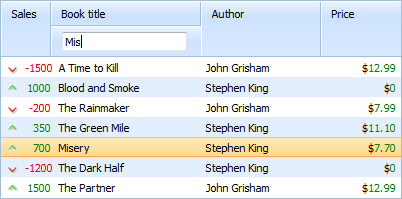
Search box in the header
A built-in search box is provided as a type of built-in filters - 'text_search' and set with the help of the method attachHeader. Read more about built-in filters in the article Filtering.
Searching is invoked automatically as soon as you start typing something in the input. It doesn't filter the grid but moves the selection to the nearest row containing the input text.
Specifying a search box in the header
mygrid = new dhtmlXGridObject('gridbox');
mygrid.setHeader("Book Title,Author,Price");
mygrid.attachHeader("#text_search,,");
...
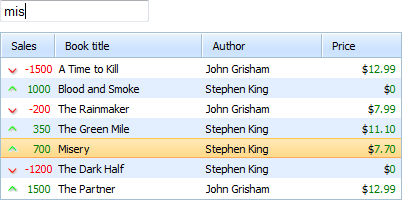
An HTML input as a search box
A standard HTML input can be used as a search box for dhtmlxGrid.

To make auto filter from an input you should use the method makeSearch():
<input
type="text"
title="search"
placeholder="Search the book..."
id="searchFilter"
></input>
<script>
mygrid = new dhtmlXGridObject('gridbox');
mygrid.setHeader("Sales,Book Title,Author,Price");
...
mygrid.init();
mygrid.makeSearch("searchFilter",1);// params:input id,column index (0-based numbering)
</script>
Programmatic searching
If you need to get cells that meet some criteria, you can use the method findCell() to make programmatic searching.
The method takes 3 parameters:
- value - the search criterion;
- index - the index of the column (zero-based numbering);
- flag - sets whether just the first occurrence or all occurrences should be returned .
//searches the specified value throughout the grid
var searchResult=mygrid.findCell("alfa");
//searches the specified value in the second column. Returns just the first occurrence
var searchResult=mygrid.findCell("alfa",1,true);
The method returns an array of the appropriate results looking like:
The format of data returned by method findCell()
//items: the row id and the cell index
[
["row1","3"]
["row5","5"]
]