Statistics Counters
The library provides a list of statistics counters that can be used to get some total value in the footer of a column.
Basic built-in counters
Statistics counters are set by the method attachFooter().
General specifying a statistics counter for a column
mygrid = new dhtmlXGridObject('gridbox');
mygrid.setHeader("Sales,Book Title,Author");
mygrid.attachFooter("#stat_average,,");
mygrid.attachFooter("#stat_max,,");
...
- While specifying a counter you should write '#' before the counter's name;
- If you add some text directly before or after the counter, you should place the counter in curly brackets ('text {#stat_count } text').
| Counter | Description |
|---|---|
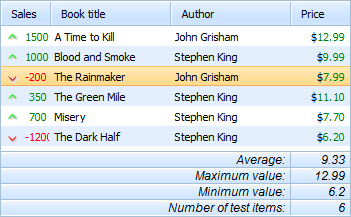
| stat_total | calculates the sum of all values in a column |
| stat_multi_total | calculates the product of 2 columns totals |
| stat_max | presents the maximum value in the column |
| stat_min | presents the minimum value in the column |
| stat_average | calculates the average of all values in a column |
| stat_count | counts the number of rows in the column |
If you add the counter after loading data, you need to force calculation by the following command:
Forced invoking calculation in the grid
mygrid.callEvent("onGridReconstructed",[]);
Creating custom counters
You can easily create a custom counter using the technique shown below:
The simplest custom counter
mygrid = new dhtmlXGridObject('gridbox');
...
mygrid._in_header_stat_rowcount=function(tag,index,data){//'stat_rowcount'-counter name
var calc=function(){ // function used for calculations
return this.getRowsNum();
}
this._stat_in_header(tag,calc,index,data); // default statistics handler processor
}
mygrid.attachFooter("#stat_rowcount, , ");
mygrid.init()
- The _in_header_stat_rowcount() function takes 3 parameters:
- tag - the HTML node of the footer;
- index - the index of the column (zero-based numbering);
- data - an array of 2 elements presenting the text before/after the counter. data[0] contains the text before, data[1] - the text after the counter.
- The calc() function is called each time the data is changed in the grid and the results in the footer value;
- The _stat_in_header() method provides automatic processing of the counter, e.g. invokes the calc() function, sets the calculated result, etc.
- The name of a counter must start form stat_.
Understanding the "data" parameter
mygrid = new dhtmlXGridObject('gridbox');
...
mygrid.attachFooter(" , ,text1{#stat_rowcount}text2");
mygrid.init()
// the '_in_header_stat_rowcount()' function takes parameter data=[text1,text2]
Global counters
To make the counter available for any grid initialized in the app you should specify the counter globally, on the prototype level:
dhtmlXGridObject.prototype._in_header_stat_rowcount=function(tag,index,data){
var calc=function(){ // function used for calculations
return this.getRowsNum();
}
this._stat_in_header(tag,calc,index,data); // default statistics handler processor
}
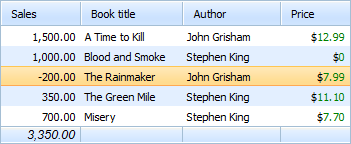
Setting the counter to the format of the column
To set the same numeric format for the counter as the one set for the related column, you may use the inner grid function _aplNF(value,column_index). In this case, the counter will take the format set by the setNumberFormat() method.
Setting the counter to the format of the column
mygrid = new dhtmlXGridObject('gridbox');
mygrid.setHeader("Sales, Book title, Author,Price");
mygrid.setNumberFormat("0,000.00",0);// sets the format for the 'Sales' column
mygrid._in_header_stat_sum=function(tag,index,data){
var calck=function(){
var sum=0;
this.forEachRow(function(id){
sum+=this.cellById(id,index).getValue()*1;
})
return this._aplNF(sum,0);
}
this._stat_in_header(tag,calck,index,data);
}
mygrid.attachFooter("#stat_sum, , ,");
...
mygrid.init();
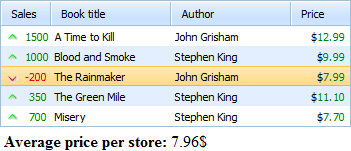
Integrating counters into HTML
You have the possibility to integrate the value return by any statictics counter into HTML.
Integrating a counter into HTML
<span id="average_sale"></span>
<div
id="gridbox"
style="margin-top:10px; width:379px;height:270px;background-color:white;"
></div>
<script>
mygrid = new dhtmlXGridObject('gridbox');
...
mygrid._in_header_stat_average(document.getElementById('total_sales'),3,
["<b>Average price per store: </b>","$"]);
</script>
mygrid._in_header_[name of the counter] takes the following parameters:
- The id of an HTML element;
- The index of the column which will be used in calculation;
- An array of 2 elements presenting the text before/after the counter. If you don't add any text, specify an empty array - ["",""]
The function can be called both before and after grid initialization.
Related sample: Numeric filtering and master checkbox
Back to top