timeline_placeholder
zeigt das Hintergrund-Grid an, wenn die Timeline leer ist
boolean timeline_placeholder;
Example
gantt.config.timeline_placeholder = false;
...
gantt.init("gantt_here");
Related samples
Details
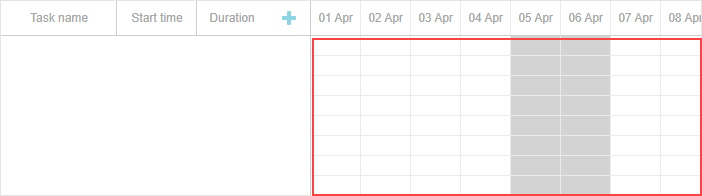
Das Hintergrund-Grid wird in der Timeline angezeigt, wenn keine Aufgaben im Gantt geladen sind:

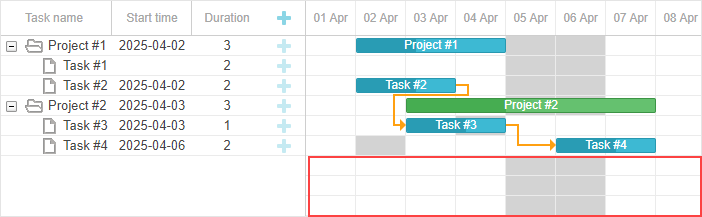
Es erscheint auch, wenn die Zeilen mit Aufgaben nicht die gesamte Timeline abdecken:

Um Spalten und Zellen im Hintergrund-Grid hervorzuheben, verwenden Sie die timeline_cell_class Vorlage:
gantt.templates.timeline_cell_class = function (task, date) {
if (!gantt.isWorkTime({ date: date, task: task })) {
return "weekend";
}
};
Für Hintergrundzeilen wird ein temporäres Task-Objekt an die Vorlage übergeben. Dieses Objekt kann an seiner id erkannt werden:
if(task.id === "timeline_placeholder_task"){
...
}
See also
Change log
hinzugefügt in v8.0
Zurück nach oben