grid_elastic_columns
passt die Breite der Spalten innerhalb eines scrollbaren grids an
Example
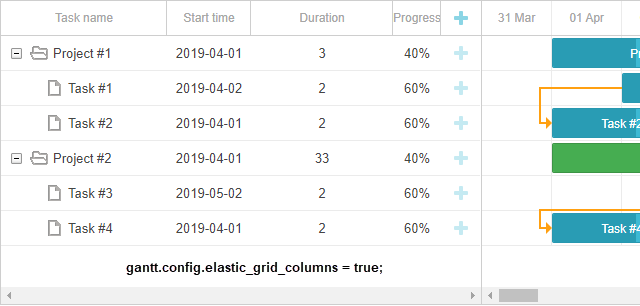
gantt.config.grid_elastic_columns = true;
...
gantt.init("gantt_here");
Default value:
falseDiese Eigenschaft funktioniert nur, wenn ein grid eine horizontale Scrollbar hat.
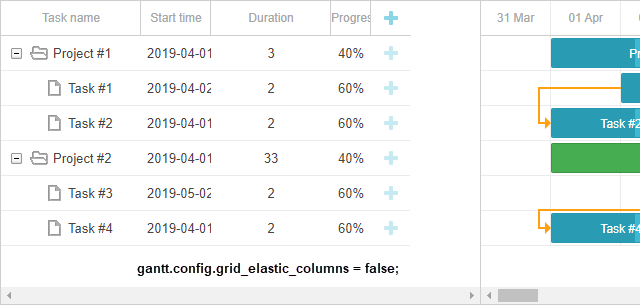
Standardmäßig ändert dhtmlxGantt die Größe der Spalten nicht, wenn die gesamte grid-Größe angepasst wird.
Wenn also die Breite des grids zunimmt, behalten die Spalten ihre ursprüngliche Breite bei, wodurch rechts leerer Raum entsteht. Wenn die Breite des grids abnimmt, erscheint eine horizontale Scrollbar.

Um die Spalten mit der Größe des grids anzupassen, setzen Sie grid_elastic_columns auf true:
gantt.config.grid_elastic_columns = true;
Related sample: Elastische Spalten des Grids
Mit dieser Einstellung passt sich die Breite der Spalten beim Ändern der grid-Breite an:
- Wenn das grid breiter wird, dehnen sich die Spalten aus, um den zusätzlichen Platz zu füllen.
- Wenn die Breite einer Spalte vergrößert wird, vergrößert sich die grid-Größe (eine horizontale Scrollbar kann erscheinen), aber die anderen Spalten bleiben unverändert.
- Wenn die Breite einer Spalte verkleinert wird, schrumpft die grid-Größe (die Scrollbar kann verschwinden), und andere Spalten können wachsen.

Eine weitere Option ist, den Eigenschaftswert auf "min_width" zu setzen:
gantt.config.grid_elastic_columns = "min_width";
Das passiert dann:
- Wenn das grid breiter wird, dehnen sich die Spalten aus, um den verfügbaren Platz zu füllen.
- Wenn das grid schmaler wird, schrumpfen die Spalten bis zu ihren Minimalbreiten. Sobald alle Spalten ihre Minimalbreite erreicht haben, erscheint eine horizontale Scrollbar.
hinzugefügt in v7.0
Zurück nach oben