fit_tasks
'weist' das Gantt-Diagramm an, die Zeitskala automatisch anzupassen, um alle angezeigten Aufgaben darzustellen
Example
gantt.config.fit_tasks = true; gantt.init("gantt_here");
Default value:
falseRelated samples
Standardmäßig erweitert dhtmlxGantt die Zeitskala nicht automatisch, wenn eine Aufgabe über das aktuelle Intervall hinausgeht. Diese Situation kann auftreten, wenn ein Benutzer die Daten einer Aufgabe ändert oder nach einer automatischen Planung.
Dadurch kann die Aufgabenleiste abgeschnitten werden oder unsichtbar sein.
Um sicherzustellen, dass die Skala jedes Mal aktualisiert wird, wenn eine Aufgabe nicht in das aktuelle Skalenintervall passt, setzen Sie die fit_tasks-Eigenschaft auf true.
Beachten Sie, dass dieses Verhalten durch die Einstellungen start_date und end_date überschrieben werden kann, die die Zeitskala auf bestimmte Grenzen beschränken.
Wenn Sie möchten, dass sich die Zeitskala dynamisch basierend auf dem Datumsbereich anpasst, können Sie entweder die Einstellungen start_date und end_date weglassen oder den Zeitbereich dynamisch verwalten.
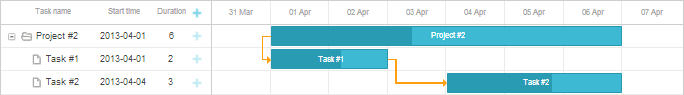
Zum Beispiel beträgt die Anfangsdauer der Aufgabe "Project #2" 6 Tage.

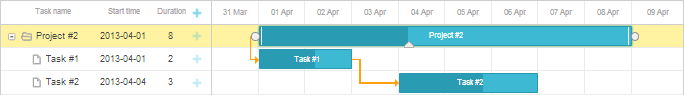
Wenn die Dauer auf 8 Tage verlängert wird, reagiert das Gantt-Diagramm je nach Wert der fit_tasks-Eigenschaft unterschiedlich:
- gantt.config.fit_tasks = false; (Standardwert)

- gantt.config.fit_tasks = true;