Step 5. Create a Scheduler
And now, we're going to add a scheduler on the page. The technique used for dhtmlxGrid is the same for all other DHTMLX components,
including dhtmlxScheduler.
We will again divide the step into 2 substeps:
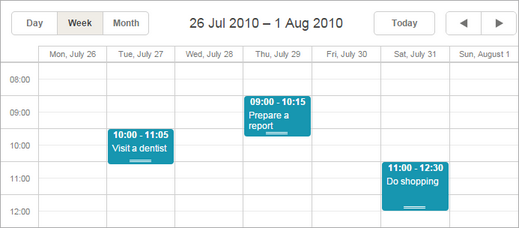
If after completing the step, you will run webhost/yii_dhtmlx/web/scheduler, the app will produce the following scheduler that loads data from server and saves them back:

Step 5.1. Configuring the View object
Once again, we will use a standard code initializing the component.
For a deeper learning of dhtmlxScheduler initialization, read:
- How to start (step-by-step guide);
- Scheduler Markup;
- Common Configuration Instructions;
- Server-side Integration.
- In the "views/scheduler " folder create a new file and name it "index.php "
- Open the "index.php " file and add the following code there:
"views/scheduler/index.php" file
<!DOCTYPE html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8"> <script src="../lib/dhtmlxScheduler/codebase/dhtmlxscheduler.js"></script> <link rel="stylesheet" href="../lib/dhtmlxScheduler/codebase/dhtmlxscheduler.css"> </head> <body> <div id="scheduler_here" class="dhx_cal_container"> <div class="dhx_cal_navline"> <div class="dhx_cal_prev_button"> </div> <div class="dhx_cal_next_button"> </div> <div class="dhx_cal_today_button"></div> <div class="dhx_cal_date"></div> <div class="dhx_cal_tab" name="day_tab" style="right:204px;"></div> <div class="dhx_cal_tab" name="week_tab" style="right:140px;"></div> <div class="dhx_cal_tab" name="month_tab" style="right:76px;"></div> </div> <div class="dhx_cal_header"> </div> <div class="dhx_cal_data"> </div> </div> <script type="text/javascript" charset="utf-8">
document.body.onload = function() { scheduler.init('scheduler_here',new Date(2010,7,1),"month"); scheduler.setLoadMode("month"); // refers to the 'data' action that we will create in the next substep scheduler.load("./scheduler/data"); // refers to the 'data' action as well var dp = new dataProcessor("./scheduler/data"); dp.init(scheduler); };
</script> </body>
Step 5.2. Configuring the Controller object
In the controller, we'll use the same technique that was used for Grid. So let's implement the following actions:
- One that loads the view.
- One that loads and processes data.
To load and process data we will use SchedulerConnector. A common use of SchedulerConnector is:
$connector = new SchedulerConnector(null, "PHPYii");
$connector->configure(new $modelName,$id, $text, $extra);
$connector->render();
The SchedulerConnector constructor takes 2 parameters:
- null - null is passed, as a model, not a database is used;
- $PHPYii - the module for working with PHP, the hardcoded value.
The configure method configures the SchedulerConnector object without rendering data and takes 4 parameters:
- new $modelName - the method creating a model (e.g. new SchedulerEvent());
- $id - the name of the id field;
- $text - a comma separated list of rendered data fields;
- $extra - (optional) a comma separated list of extra fields.
- Create a new file in the "controllers " folder and name it "SchedulerController.php ".
- Open the "SchedulerController.php " file and specify the namespace for controllers, include the SchedulerConnector class and the used model - SchedulerEvent:
"controllers/SchedulerController.php" file
<?php namespace app\controllers; use Yii; use yii\web\Controller; use Dhtmlx\Connector\SchedulerConnector; use app\models\SchedulerEvent;
- Create the root controller class "SchedulerController ":
"controllers/SchedulerController.php" file
<?php namespace app\controllers; use Yii; use yii\web\Controller; use Dhtmlx\Connector\SchedulerConnector; use app\models\SchedulerEvent; class SchedulerController extends Controller { // here you should place all your functions }
- Create an action that will load the view:
"controllers/SchedulerController.php" file
class SchedulerController extends Controller { public function actionIndex() { return $this->render("index"); } }
- Create an action that will load data to the Scheduler. For building the grid structure we'll use the 'SchedulerEvent' model:
"controllers/SchedulerController.php" file
class SchedulerController extends Controller { public function actionIndex() { return $this->render("index"); } public function actionData() { $connector = new SchedulerConnector(null, "PHPYii"); $connector->configure( new SchedulerEvent(), "event_id", "start_date, end_date, event_name" ); $connector->render(); } }