Step 4. Create a Grid
On this step, we will create a grid.
We will divide the step into 2 substeps:
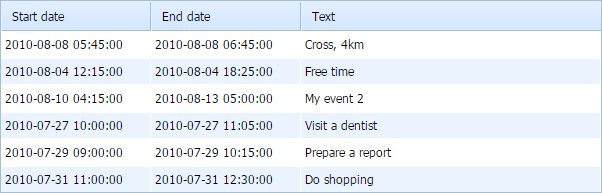
If after completing the step, you will run webhost/yii_dhtmlx/web/grid, the app will produce the following grid that loads data from server and saves them back:

Step 4.1. Configuring the View object
Let's create a View file that will present our grid. In the view we will use a standard code that initializes dhtmlxGrid and if you have been working with this component, it won't be difficult for you to understand the technique.
Also, we will initialize dhtmlxDataProcessor. The initialization of dhtmlxDataProcessor is usual.
If you slightly know dhtmlxGrid and will doubt what one or another command makes, refer to the following tutorials:
- In the "views/grid " folder create a new file and name it "index.php "
- Open the "index.php " file and add the following code there:
"views/grid/index.php" file
<!DOCTYPE html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8"> <script src="../lib/dhtmlx/codebase/dhtmlx.js"></script> <link rel="stylesheet" href="../lib/dhtmlx/codebase/dhtmlx.css"> </head> <body> <div id="grid_here" style="width: 600px; height: 400px;"></div> <script type="text/javascript" charset="utf-8">
mygrid = new dhtmlXGridObject('grid_here'); mygrid.setHeader("Start date,End date,Text"); mygrid.init(); // refers to the 'data' action that we will create in the next substep mygrid.load("./grid/data"); // refers to the 'data' action as well var dp = new dataProcessor("./grid/data"); dp.init(mygrid);
</script> </body>
Step 4.2. Configuring the Controller object
In the controller, we'll need to implement 2 actions:
- One that loads the view.
- One that loads and processes data.
To load and process data we will use GridConnector. A common use of GridConnector is:
$connector = new GridConnector(null, "PHPYii");
$connector->configure(new $modelName,$id, $text, $extra,$relation_id);
$connector->render();
The GridConnector constructor takes 2 parameters:
- null - null is passed, as a model, not a database is used;
- $PHPYii - the module for working with PHP, the hardcoded value.
The configure method configures the GridConnector object without rendering data and takes 5 parameters:
- new $modelName - the method creating a model (e.g. new SchedulerEvent());
- $id - the name of the id field;
- $text - a comma separated list of rendered data fields;
- $extra - (optional) a comma separated list of extra fields;
- $relation_id - (optional) used for building hierarchy in case of Tree and TreeGrid.
- Create a new file in the "controllers " folder and name it "GridController.php ".
- Open the "GridController.php " file and specify the namespace for controllers, include the GridConnector class and the method used for creating the model - SchedulerEvent()
"controllers/GridController.php" file
<?php namespace app\controllers; use Yii; use yii\web\Controller; use Dhtmlx\Connector\GridConnector; use app\models\SchedulerEvent;
- Create the root controller class "GridController ":
"controllers/GridController.php" file
<?php namespace app\controllers; use Yii; use yii\web\Controller; use Dhtmlx\Connector\GridConnector; use app\models\SchedulerEvent; class GridController extends Controller { // here you should place all your functions }
- Create an action that will load the view:
"controllers/GridController.php" file
class GridController extends Controller { public function actionIndex() { return $this->render("index"); } }
- Create an action that will load data to the Grid. For building the grid structure we'll use the 'SchedulerEvent' model:
"controllers/GridController.php" file
class GridController extends Controller { public function actionIndex() { return $this->render("index"); } public function actionData() { $connector = new GridConnector(null, "PHPYii"); $connector->configure( new SchedulerEvent(), "event_id", "start_date, end_date, event_name" ); $connector->render(); } }