Step 4. Create a Grid
On this step, we will create a grid.
We will divide the step into 2 substeps:
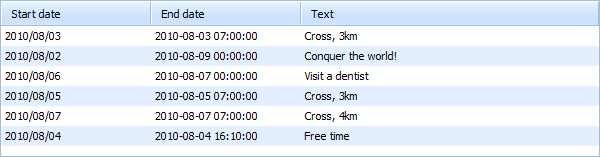
If after completing the step, you will run webhost/cdemo/event/grid, the app will produce the following grid that loads data from server and saves them back:

Step 4.1. Configuring the View object
Let's create a View file that will present our grid. In the view we will use a standard code that initializes dhtmlxGrid and if you have been working with this component, it won't be difficult for you to understand the technique.
Also, we will initialize dhtmlxDataProcessor.Again, initialization of dhtmlxDataProcessor is usual.
If you slightly know dhtmlxGrid and will doubt what one or another command makes, refer to the following tutorials:
- In the "views " folder create a new file and name it "grid.php "
- Open the "grid.php " file and add the following code there:
"views/grid.php" file
<!DOCTYPE html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8"> <script src="/dhtmlx/grid/dhtmlxcommon.js"></script> <script src="/dhtmlx/grid/dhtmlxgrid.js"></script> <script src="/dhtmlx/grid/dhtmlxgridcell.js"></script> <script src="/dhtmlx/dhtmlxdataprocessor.js"></script> <script src="/dhtmlx/connector/connector.js"></script> <link rel="stylesheet" href="/dhtmlx/grid/dhtmlxgrid.css"> <link rel="stylesheet" href="/dhtmlx/grid/skins/dhtmlxgrid_dhx_skyblue.css"> </head> <body> <div id="grid_here" style="width:600px; height:400px;"> </div> <script type="text/javascript" charset="utf-8">
mygrid = new dhtmlXGridObject('grid_here'); mygrid.setHeader("Start date,End date,Text"); mygrid.init(); // refers to the 'grid_data' action that we will create in the next substep mygrid.load("./grid_data"); // refers to the 'grid_data' action as well var dp = new dataProcessor("./grid_data"); dp.init(mygrid);
</script> </body>
Step 4.2. Configuring the Controller object
In the controller, we'll need to implement 2 actions:
- One that loads the view.
- One that loads and processes data.
To load and process data we will use GridConnector. A common use of GridConnector is:
$connector = new GridConnector($db, $type);
$connector->configure($table,$id, $text, $extra,$relation_id);
$connector->render();
The GridConnector constructor takes 2 parameters:
- $db - the DB connection variable;
- $type - the database type.
Remember, in case of working with YII, the parameters will get the values:
Events::model() (refers to the model used in the app) and "PHPYii" (the hardcoded value).
The configure method configures the GridConnector object without rendering data and takes 5 parameters:
- $table - the name of a table. In case of YII, the parameter takes the hardcoded value - '-';
- $id - the name of the id field;
- $text - a comma separated list of rendered data fields;
- $extra - (optional) a comma separated list of extra fields;
- $relation_id - (optional) used for building hierarchy in case of Tree and TreeGrid.
- In the "controllers " folder create a new file and name it "EventController.php ".
- Open the "EventController.php " file and add files required for working with dhtmlxConnector:
"controllers/EventController.php" file
<?php require_once(dirname(__FILE__)."/../../../dhtmlx/connector/grid_connector.php"); require_once(dirname(__FILE__)."/../../../dhtmlx/connector/scheduler_connector.php"); require_once(dirname(__FILE__)."/../../../dhtmlx/connector/db_phpyii.php"); ?>
- Create the root controller class EventController with the primary action:
"controllers/EventController.php" file
<?php require_once(dirname(__FILE__)."/../../../dhtmlx/connector/grid_connector.php"); require_once(dirname(__FILE__)."/../../../dhtmlx/connector/scheduler_connector.php"); require_once(dirname(__FILE__)."/../../../dhtmlx/connector/db_phpyii.php"); class EventController extends Controller { public function actionIndex() { $this->render('index'); } } ?>
- Create an action that will load the view:
"controllers/EventController.php" file
class EventController extends Controller { public function actionIndex() { $this->render('index'); } public function actionGrid() { $this->render('grid'); //loads the 'grid' view } }
- Create an action that will load data to the grid:
controllers/EventController.php
class EventController extends Controller { public function actionIndex() { $this->render('index'); } public function actionGrid() { $this->render('grid'); } public function actionGrid_data() { $grid = new GridConnector(Events::model(), "PHPYii"); $grid->configure("-", "event_id", "start_date, end_date, event_name"); $grid->render(); } }