Step 6. Create a Gantt
Finally, we'll add a gantt on the page. The technique used for dhtmlxGrid is the same for all other DHTMLX components,
including dhtmlxGantt.
We will divide the step into 2 substeps again:
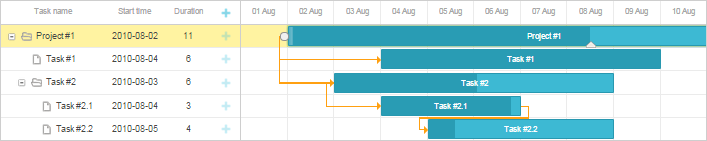
If after completing the step, you will run webhost/codeigniter_dhtmlx/gantt, the app will produce the following gantt that loads data from server and saves them back:

Step 6.1. Configuring the View object
Let's create a View file that will present our gantt.
For a deeper learning of dhtmlxGantt initialization, read:
- How to Start with dhtmlxGantt;
- Exploring Ways to Configure the Gantt Chart;
- Storing Data on the Server Side.
- In the "views " folder create a new file and name it "GanttView.php "
- Open the "GanttView.php " file and add the following code there:
"views/GanttView.php" file
<!DOCTYPE html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8"> <script src="./static/lib/dhtmlxGantt/codebase/dhtmlxgantt.js"></script> <link rel="stylesheet" href="./static/lib/dhtmlxGantt/codebase/dhtmlxgantt.css"> </head> <body> <div id="gantt_here" style='width:100%; height:250px;'></div> <script type="text/javascript">
gantt.init("gantt_here", new Date(2010,7,1), new Date(2010,8,1)); // refers to the 'data' action that we will create in the next substep gantt.load("./gantt/data", "xml"); // refers to the 'data' action as well var dp = new dataProcessor("./gantt/data"); dp.init(gantt);
</script> </body>
Step 6.2. Configuring the Controller object
The configuration of GanttConnector is the same as those of GridConnector and SchedulerConnector. Thus, we need to implement the actions below:
- One that loads the view.
- One that loads and processes data.
To load and process data we will use GanttConnector. A common use of GanttConnector is:
$controller = new GanttConnector($this->db, "PHPCI");
$controller->render_links("gantt_links", "id", "source,target,type");
$controller->render_table("gantt_tasks", "id", "start_date,duration,text,progress,parent");
The GanttConnector constructor takes 2 parameters:
- $db - the DB connection variable;
- $type - the database type.
Remember, in case of working with CodeIgniter, the parameters will always get the values:
$this->db and "PHPCI".
The render_links method configures connector, retrieves data from a table with links and takes 3 parameters:
- $table - the database's table name;
- $id - the name of the id field;
- $links - a list of fields which will be used as data properties of a link.
The render_table method configures connector, retrieves data from a table with tasks and takes 3 parameters:
- $table - the database's table name;
- $id - the name of the id field;
- $tasks - a list of fields which will be used as data properties of a task.
- Create a new file in the "controllers " folder and name it "Gantt.php ".
- Open the "Gantt.php " file and apply the use keyword to include GanttConnector:
"controllers/Gantt.php" file
<?php use Dhtmlx\Connector\GanttConnector; ?>
- Create the root controller class with the name "Gantt ":
"controllers/Gantt.php" file
<?php use Dhtmlx\Connector\GanttConnector; class Gantt extends CI_Controller { // here you should place all your functions } ?>
- Create an action that will load the view:
"controllers/Gantt.php" file
сlass Gantt extends CI_Controller { public function index(){ $this->load->view("GanttView"); } };
- Create an action that will load and process data:
"controllers/Gantt.php" file
class Gantt extends CI_Controller { public function index(){ $this->load->view("GanttView"); } public function data(){ $this->load->database(); // data feed $controller = new GanttConnector($this->db, "PHPCI"); $controller->render_links("gantt_links", "id", "source,target,type"); $controller->render_table( "gantt_tasks", "id", "start_date,duration,text,progress,parent" ); } };
Follow our other tutorials to become a true DHTMLX expert.