Step 4. Create a Grid
We will start the project by creating a grid in our app.
We will divide the step into 2 substeps:
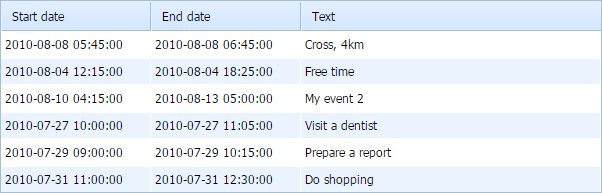
If after completing the step, you will run webhost/codeigniter_dhtmlx/grid, the app will produce the following grid that loads data from server and saves them back:

Step 4.1. Configuring the View object
Let's create a View file that will present our grid. In the view we will use a standard code that initializes dhtmlxGrid and if you have been working with this component, it won't be difficult for you to understand the technique.
If you slightly know dhtmlxGrid and will doubt what one or another command makes, refer to the following tutorials:
- Create a new file in the "views " folder and name it "GridView.php "
- Open the "GridView.php " file and add the following code there:
"views/GridView.php" file
<!DOCTYPE html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8"> <script src="./static/lib/dhtmlx/codebase/dhtmlx.js"></script> <link rel="stylesheet" href="./static/lib/dhtmlx/codebase/dhtmlx.css"> </head> <body> <div id="grid_here" style="width: 600px; height: 400px;"></div> <script type="text/javascript" charset="utf-8">
mygrid = new dhtmlXGridObject('grid_here'); mygrid.setHeader("Start date,End date,Text"); mygrid.init(); //refers to the 'data' action that we will create in the next substep mygrid.load("./grid/data"); // refers to the 'data' action as well var dp = new dataProcessor("./grid/data"); dp.init(mygrid);
</script> </body>
Step 4.2. Configuring the Controller object
In the controller, we'll need to implement 2 actions:
- One that loads the view.
- One that loads and processes data.
To load and process data we will use GridConnector. A common use of GridConnector is:
$connector = new GridConnector($db, $type);
$connector->configure($table,$id, $text, $extra,$relation_id);
$connector->render();
The GridConnector constructor takes 2 parameters:
- $db - the DB connection variable;
- $type - the database type.
Remember, in case of working with CodeIgniter, the parameters will always get the values:
$this->db and "PHPCI".
The configure method configures the GridConnector object without rendering data and takes 5 parameters:
- $table - the name of a table;
- $id - the name of the id field;
- $text - a comma separated list of rendered data fields;
- $extra - (optional) a comma separated list of extra fields;
- $relation_id - (optional) used for building hierarchy in case of Tree and TreeGrid.
- Create a new file in the "controllers " folder and name it "Grid.php ".
- Open the "Grid.php " file and add the file necessary to work with GridConnector:
"controllers/Grid.php" file
<?php use Dhtmlx\Connector\GridConnector; ?>
- Create the root controller class with the name "Grid ":
"controllers/Grid.php" file
<?php use Dhtmlx\Connector\GridConnector; class Grid extends CI_Controller { // here you should place all your functions } ?>
- Create an action that will load the view:
"controllers/Grid.php" file
сlass Grid extends CI_Controller { public function index(){ $this->load->view("GridView"); } };
- Create an action that will load and process data. Grid will take data from the "scheduler_events" table:
"controllers/Grid.php" file
class Grid extends CI_Controller { public function index(){ $this->load->view("GridView"); } public function data(){ $this->load->database(); // data feed $connector = new GridConnector($this->db, "PHPCI"); $connector->configure( "scheduler_events", "event_id", "start_date, end_date, event_name" ); $connector->render(); } };