Step 6. Create a View for the Scheduler
And the last our step is to create a view for the scheduler. Again, we will use a standard code initializing the component.
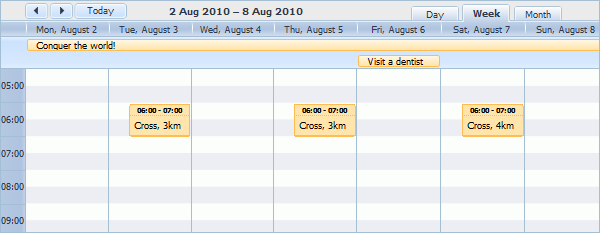
If after completing the step, you will run webhost/event/scheduler, the app will produce the following scheduler that loads data from server and saves them back:

For a deeper learning of dhtmlxScheduler initialization, read:
- How to start (step-by-step guide);
- Scheduler Markup
- Common Configuration Instructions;
- Server-side Integration.
To configure the View object for the scheduler:
- Add a new file to the "View/Event " folder and name it "scheduler.ctp "
- Open the "scheduler.ctp " file and add the following code there:
"View/Event/scheduler.ctp" file
<!DOCTYPE html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8"> <script src="/dhtmlx/scheduler/dhtmlxscheduler.js"></script> <link rel="stylesheet" href="/dhtmlx/scheduler/dhtmlxscheduler_glossy.css"> </head> <body> <div id="scheduler_here" class="dhx_cal_container" style='width:800px; height:600px;'> <div class="dhx_cal_navline"> <div class="dhx_cal_prev_button"> </div> <div class="dhx_cal_next_button"> </div> <div class="dhx_cal_today_button"></div> <div class="dhx_cal_date"></div> <div class="dhx_cal_tab" name="day_tab" style="right:204px;"></div> <div class="dhx_cal_tab" name="week_tab" style="right:140px;"></div> <div class="dhx_cal_tab" name="month_tab" style="right:76px;"></div> </div> <div class="dhx_cal_header"> </div> <div class="dhx_cal_data"> </div> </div> <script type="text/javascript" charset="utf-8">
scheduler.config.multi_day = true; scheduler.config.xml_date="%Y-%m-%d %H:%i"; scheduler.config.first_hour = 5; scheduler.init('scheduler_here',new Date(2010,7,5),"week"); // refers to the 'scheduler_data' action scheduler.load("./scheduler_data"); // refers to the 'scheduler_data' action as well var dp = new dataProcessor("./scheduler_data"); dp.init(scheduler);
</script> </body>
That's all. We believe you have enjoyed the tutorial and seen how easy you could integrate CakePHP with dhtmlxConnector.
The final application logic was not the goal of this article, but interface built here is a good start for creating a fully-functional web application.
Follow our other tutorials to become a true DHTMLX expert.
Back to top
Follow our other tutorials to become a true DHTMLX expert.