Step 5. Create a View for the Grid
Now, we will create a view for the grid. Again, we will use a standard code initializing the component.
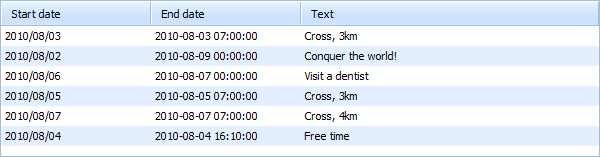
If after completing the step, you will run webhost/event/grid, the app will produce the following grid that loads data from server and saves them back:

If you slightly know dhtmlxGrid and will doubt what one or another command makes, refer to the following tutorials:
To configure the View object for the grid:
- In the "View " folder create a subfolder "Event "
- Add a new file to the "Event " subfolder and name it "grid.ctp "
- Open the "grid.ctp " file and add the following code there:
"View/Event/grid.ctp" file
<!DOCTYPE html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8"> <script src="/dhtmlx/grid/dhtmlxcommon.js"></script> <script src="/dhtmlx/grid/dhtmlxgrid.js"></script> <script src="/dhtmlx/grid/dhtmlxgridcell.js"></script> <script src="/dhtmlx/dhtmlxdataprocessor.js"></script> <script src="/dhtmlx/connector/connector.js"></script> <link rel="stylesheet" href="/dhtmlx/grid/dhtmlxgrid.css"> <link rel="stylesheet" href="/dhtmlx/grid/skins/dhtmlxgrid_dhx_skyblue.css"> </head> <body> <div id="grid_here" style="width:600px; height:400px;"> </div> <script type="text/javascript" charset="utf-8">
mygrid = new dhtmlXGridObject('grid_here'); mygrid.setHeader("Start date,End date,Text"); mygrid.init(); // refers to the 'grid_data' action we have created on the previous step mygrid.load("./grid_data"); // refers to the 'grid_data' action as well var dp = new dataProcessor("./grid_data"); dp.init(mygrid);
</script> </body>