Step 3. Add Form on the Page
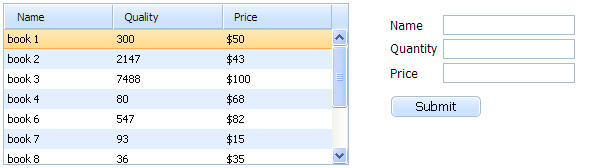
Now, we will add a form that will show the details of the book selected in the grid.
The form will have the following controls:
- 3 text fields: "Name", "Quantity" and "Price".
- a button "Submit".
Note, for correct running the ids of the form's fields must correspond to the ids of the grid's columns.
To create a form on the page:
- Place a div container on the page and specify the form's width and height in the 'style' attribute:
"index.html" file
<head> <title>dhtmlxForm. Server side</title> <link rel="stylesheet" type="text/css" href="codebase/dhtmlx.css"> <script src="codebase/dhtmlx.js"></script> <div id="mygrid_container" style="width:600px;height:160px;float:left;"> </div> <div id="myform_container" style="width:350px;height:160px;"></div> </head>
- Specify the controls and their position in the form:
"index.html" file
formData = [ {type:"fieldset", offsetTop:0, label:"Edit Form", width:253, list:[ {type:"input", name:"title", label:"Name", offsetTop:13, labelWidth:60}, {type:"input", name:"quantity", label:"Quantity", offsetTop:7, labelWidth:60}, {type:"input", name:"price", label:"Price", offsetTop:7, labelWidth:60}, {type:"button", name:"save", value:"Submit", offsetTop:18} ]} ];
- Call the dhtmlXForm() method to create the form with the specified controls on the page:
"index.html" file
var myform = new dhtmlXForm("myform_container",formData); //object constructor