Step 2. Add Grid on a Page
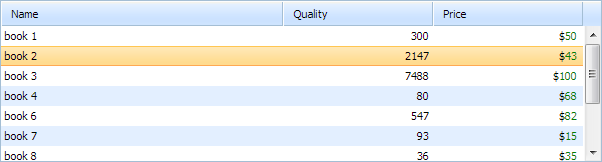
Now, we will create a grid on the page and populate it with data. Our grid will have 3 columns: Name, Quantity, Price.
We'll use a MySQL database "sampledb " and the table "books " in it as the data source. In the grid we will present 3 properties (title, quantity, price ).

To create a grid and populate it with data:
- Place a div container on the page and set its width and height parameters in the style attribute:
"index.html" file
<html> <head> <title>Binding a form to a grid</title> <link rel="STYLESHEET" type="text/css" href="codebase/dhtmlx.css"> <script src="codebase/dhtmlx.js"></script> </head> <body> <div id="mygrid_container" style="width:600px;height:160px;float:left;"> </div> </body> </html>
- Add the following code to the "index.html " to render a grid on the page:
"index.html" file
It's important to set ids for the columns cause we will need them to bind a form to the grid.var mygrid = new dhtmlXGridObject("mygrid_container"); //creates a grid object mygrid.setImagePath("codebase/imgs/"); //sets the path to the source images mygrid.setHeader("Name,Quantity,Price"); //sets the header labels mygrid.setColumnIds("fname,lname,email"); //sets the columns' ids mygrid.init(); //renders the grid on the page
Details on initializing and configuring the grid, read in the tutorial - First Steps with dhtmlxGrid.
- Find the db.sql file in the [demo app](docs.dhtmlx.com/packages/tutorials/grid_with_form.zip) and import it into your local database.
- Create a subfolder with the name "connector " in the "codebase " folder.
- Download the dhtmlxConnector library (link to download).
- Open the "dhtmlxConnector.zip " archive and extract the content of its "codebase " folder to the "dhtmlxConnector " folder.
- Create a PHP file in the "grid_with_form " folder and name it "griddata.php".
- Open the "griddata.php" file and add the following server-side code to it:
"griddata.php"
Make sure that all the includes used within the connector's script don't have any whitespaces beyond the <?php and ?> tags.<?php require_once("codebase/connector/grid_connector.php");//includes connector file // connects to the database with the name "sampledb" $res=new PDO("mysql:dbname=sampledb;host=localhost","user","password"); $conn = new GridConnector($res); //initializes the connector object $conn->render_table("books","id","title,quantity,price"); //loads data from db
The render_table method allows loading data from a single table. As parameters, the method takes: the table's name, the id field, a list of fields to load (used as values of the grid's cells).
- Call the load() method to load data from the server to the grid:
"index.html" file
mygrid.load("griddata.php"); //takes the path to your data feed