Customizing "Select" and "Edit" Bars
dhtmlxScheduler provides the possibility to define a custom set of buttons for the edit and select bars.
The select bar
By default, the select bar contains 3 buttons ('Details', 'Edit', 'Delete') that are specified by the icons_select configuration option.
scheduler.config.icons_select = [
"icon_details",
"icon_edit",
"icon_delete"
];
Usage example
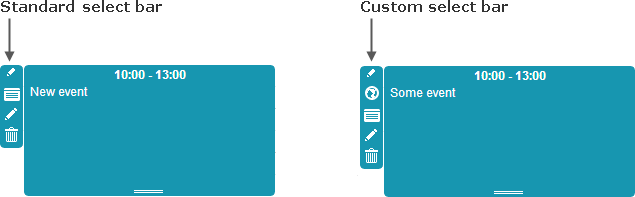
Let's consider the select bar shown on the picture below:

To the existing buttons we have added a new one - Location.
Here are our steps:
- Redefine icons_select as in:
scheduler.config.icons_select = [
"icon_location",
"icon_details",
"icon_edit",
"icon_delete"
];
Note, any button must start from "icon_"
- Set the label for the new button:
scheduler.locale.labels.icon_location = "Location";
- Set the CSS class for the button:
.dhx_menu_icon.icon_location{
background-image: url('location_icon.png');
}
- Specify the handler for processing clicks on the button:
scheduler._click.buttons.location = function(id){
some_function(id);
};
where scheduler._click.buttons contains the collection of onClick handlers for the buttons of the bar. 'location' is the name of the button set in the icons_edit after the 'icon_' part.
The edit bar
Generally, the edit bar contains 2 buttons ('Save' and 'Cancel') that are specified by the icons_edit configuration option.
scheduler.config.icons_edit = [
"icon_save",
"icon_cancel"
];
Usage example
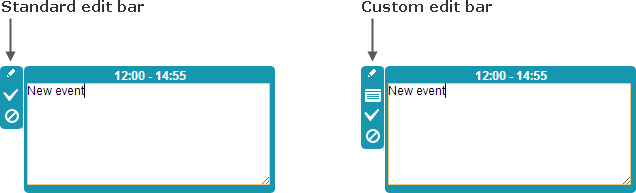
Let's consider the edit bar shown on the picture below:

To the Save and Cancel buttons we have added a new one - Info. Here are our steps:
- Redefine icons_edit as in:
scheduler.config.icons_edit = [
"icon_custom",
"icon_save",
"icon_cancel"
];
- Set the label for the new button:
scheduler.locale.labels.icon_custom = "Info";
- Set the CSS class for the button:
.dhx_menu_icon.icon_custom{
background-image: url('info_icon.png');
}
- Specify the handler for processing clicks on the button:
scheduler._click.buttons.custom = function(id){
some_function;
};
where scheduler._click.buttons contains the collection of onClick handlers for the buttons of the bar. 'custom' is the name of the button set in the icons_edit after the 'icon_' part.
Dynamic changing of bars' elements
The buttons of the edit and select bars can be changed dynamically depending on some condition.
For example, your events have a custom boolean property important that indicates whether the event is important and can't be deleted by a user. Depending on the value of this property, you'd like to hide/show the 'delete' button in the select bar. To provide such a behavior, use the following technique:
scheduler.attachEvent("onClick", function(id){
var event = scheduler.getEvent(id);
if (event.important)
scheduler.config.icons_select = ["icon_details"];
else
scheduler.config.icons_select = ["icon_details", "icon_delete"];
return true;
});