Custom Event's Box
dhtmlxScheduler provides the possibility to define custom display for events.
Applicable to the Day View, Week View and Units View only
Technique
Customization of events is achieved with the help of the renderEvent method:
scheduler.renderEvent = function(container, ev) {
// your customizing code
}
- container - the event's container
- ev - the event object
Related sample: Custom event box
Important tips
- Returning true applies the custom logic, returning false applies the default logic.
- Some CSS classes have special purpose (they must go first in the className of the element):
- dhx_event_move - an element with this style can be dragged (usually, it's the event header).
- dhx_event_resize - dragging an element with this style will change the event's duration.
var html = "<div class='dhx_event_move my_event_move' "
Example
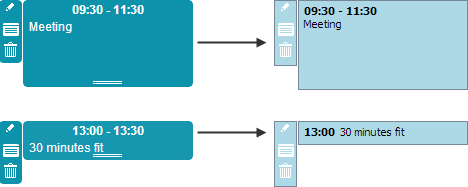
Here is an example of some custom look:

Specifying a custom look for the event's box
scheduler.templates.event_class = function(start, end, event) {
return "my_event";
};
scheduler.renderEvent = function(container, ev) {
var container_width = container.style.width; // e.g. "105px"
// move section
var html = "<div class='dhx_event_move my_event_move' style='width: " +
container_width + "'></div>";
// a container for the event's content
html+= "<div class='my_event_body'>";
html += "<span class='event_date'>";
//two options here:show only start date for short events or start+end for long ones
if ((ev.end_date - ev.start_date)/60000>40){//if an event is longer than 40 minutes
html += scheduler.templates.event_header(ev.start_date, ev.end_date, ev);
html += "</span><br/>";
} else {
html += scheduler.templates.event_date(ev.start_date) + "</span>";
}
// displaying the event's text
html += "<span>" + scheduler.templates.event_text(ev.start_date,ev.end_date,ev)+
"</span>" + "</div>";
// the resize section
html += "<div class='dhx_event_resize my_event_resize' style='width: " +
container_width + "'></div>";
container.innerHTML = html;
return true; //required, true - to display a custom form, false - the default form
};
and the related CSS is the following:
<style type="text/css" > /* the background color for the whole container and its border*/
.my_event {
background: #add8e6;
color: black;
border: 1px solid #778899;
overflow: hidden;
display: block;
}
.dhx_cal_event_clear.my_event {
height: 22px;
}
/* styles for the event content */
.dhx_cal_event.my_event .my_event_body {
padding-top: 3px;
padding-left: 5px;
}
/* event's date information */
.my_event .event_date {
font-weight: bold;
padding-right: 5px;
}
/* event's resizing section */
.my_event_resize {
height: 3px;
position: absolute;
bottom: -1px;
}
/* event's move section */
.my_event_move {
position: absolute;
top: 0;
height: 10px;
cursor: pointer;
}
</style>
You can also use CSS variables instead of the fixed color values as follows:
<style>.my_event {
--dhx-scheduler-event-background: #add8e6;
--dhx-scheduler-event-color: black;
--dhx-scheduler-event-border: 1px solid #778899;
overflow: hidden;
display: block;
}
</style>
Related sample: Custom event box
Back to top