Grouping Columns
In general, dhtmlxGrid displays data on a page without any grouping.
To change dhmlxGrid layout you can group data by columns or rows (read the article Grouping rows).
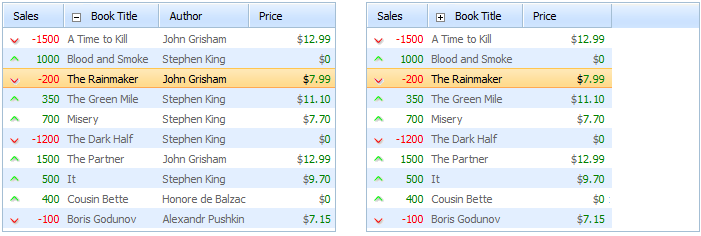
Grouping columns will produce a view where the specified number of columns can be collapsed into one.

It should be noted that dhtmlxGrid is intended to be used with a big number of rows, not columns.
In case the number of columns is more than 50,
the component's performance slows down drastically. So we recommend to use the mentioned functionality only in exceptional cases.
Common technique
To group some columns in one you should use shortcut #collapse while specifying the header.
Syntax of the shortcut:
{collapse}size:titles
- size - the number of columns in the group;
- titles - the header titles. First n columns (specified by the size parameter) will make up a group. The title of the first specified column is the title of the group in the collapsed state.
Activating grouping columns in the grid
mygrid = new dhtmlXGridObject('gridbox');
...
mygrid.setHeader("Sales,{#collapse}2:Book Title,Author,Price");
If you want to group some sub-header columns, you should use the same technique but with the method attachHeader().
Collapsing a group
To collapse some specified group use the method collapseColumns(col). As a parameter the method takes the index of the head(first) column of the group (zero-based numbering).
grid.collapseColumns(2);
To expand a group use the expandColumns method.
Back to top