Freezing Columns (the 'Split' Mode)
The stated functionality requires the PRO version of dhtmlxGrid.
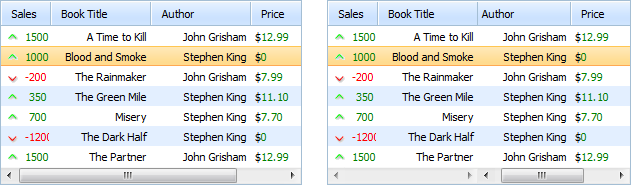
The 'split' mode allows you to have a grid separated into 2 parts:
- Frozen. The part is fixed and can contain only the first columns on the right-hand side.
- Scrolled. The part is movable and can be scrolled horizontally.

Activating the 'split' mode
Technique
To 'froze' columns, use the splitAt method.
Note, the method must be called after the grid has been initialized but before data is loaded to it.
Enabling the 'split' mode
mygrid.init();
mygrid.splitAt(2);//'freezes' 2 first columns mygrid.load("grid.xml");
Related sample: Grid in split mode
Important tips
- In the split mode the grid is slower than in the normal mode. So, it's recommended to use the smart rendering or paging techniques to load data;
- Just one split per grid is possible;
- After the split mode has been activated, it's impossible to restore the grid's structure (i.e. to reload the grid with a different structure). Such a grid can only be destructed;
- The split mode is incompatible with any other grid functionality, such as 'subgrid' and 'subrow' column types in the frozen part, the block selection in the frozen part and so on.
Setting the 'split' mode in the XML configuration
If you specify the grid's configuration in XML, use the following technique to activate the 'split' mode:
Using the 'split' mode in the XML configuration
<rows>
<head>
<column width="50" type="dyn" align="right" sort="int">Sales</column>
<column width="150" type="ed" align="left" sort="str">Book Title</column>
<column width="120" type="ed" align="left" sort="str">Author</column>
<column width="80" type="price" align="left" sort="str">Price</column>
<afterInit>
<call command="splitAt"><param>2</param></call> </afterInit>
</head>
<row>
<cell>-1500</cell>
<cell><![CDATA[A Time to Kill]]></cell>
<cell><![CDATA[John Grisham]]></cell>
<cell>12.99</cell>
</row>
</rows>
Setting the 'split' mode while initializing grid from the HTML table
If you specify the grid's configuration in HTML, use the following technique to activate the 'split' mode:
Using the 'split' mode in the HTML configuration
<table class="dhtmlxGrid" split="2"> <tr>
<td width="150" type="dyn" align="right" sort="str">Sales</td>
<td width="150" type="ed" align="left" sort="str">Book Title</td>
<td width="120" type="ed" align="left" sort="str">Author</td>
<td width="80" type="price" align="left" sort="str">Price</td>
</tr>
<tr>
<td>-1500</td>
<td><![CDATA[A Time to Kill]]></td>
<td><![CDATA[John Grisham]]></td>
<td>12.99</td>
</tr>
</table>