Setting Skins
You can set one of the predefined skins by using the method setSkin():
myCalendar.setSkin("dhx_web");
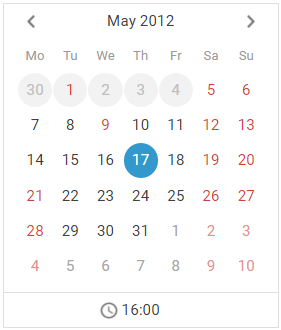
"material"

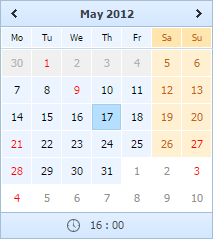
"dhx_skyblue"

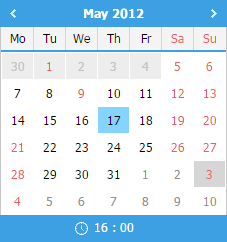
"dhx_web"

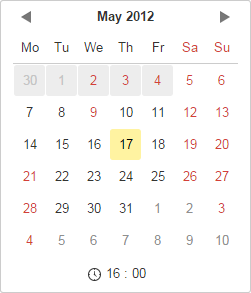
"dhx_terrace"

The following order is used to determine the skin on load:
- the skin parameter of the dhtmlXCalendarObject object constructor
- the dhtmlx.skin property
- the form/toolbar skin (if the calendar is attached to a form or toolbar)
- dhtmlxCalendar tries to detect the skin automatically (each skin css file has a corresponding record to help to detect the skin)
- the default "material" skin is used
For example, if you include on the page the only css file - "dhtmlxcalendar_dhx_terrace" - and instantiate dhtmlxCalendar without specifying the skin parameter, then the "dhx_terrace" skin will be detected automatically.
Back to top