Operating Calendar
Changing the start day of the week
You can control the start day of a week through the setWeekStartDay (see the details).
A week can start from any day:
// week starts from Monday
myCalendar.setWeekStartDay(1);
// week starts from Sunday
myCalendar.setWeekStartDay(7);
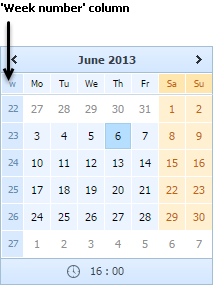
Showing the week numbers
To show the column with week numbers you need to call the showWeekNumbers() method. The method takes no parameters and adds the week number column to the calendar:
var myCalendar = new dhtmlXCalendarObject("calendarHere");
myCalendar.showWeekNumbers();

To hide the week number column, use the hideWeekNumbers() method.
Hiding/showing the calendar
To show a calendar, use the show() method:
// to show calendar
myCalendar.show();
If there are several inputs with calendars attached to them, you can show a particular calendar, by passing the id of the related input to the show() method:
<input type="text" id="cal_2">
myCalendar.show("cal_2");
To hide a calendar, use the hide() method:
// to hide calendar
myCalendar.hide();
Hiding/showing the time panel
You can define whether or not calendar will show the time panel (by default, the time panel is shown):
// to hide panel
myCalendar.hideTime();
// to show panel
myCalendar.showTime();
Setting/getting the active date
To set/get the currently selected date you should use one of two respective methods:
// to set date
myCalendar.setDate(date); // date object or string in specified date format
// to get date
// will return date object
var curDateObj = myCalendar.getDate();
// will return date as string according to current date format
var curDateStr = myCalendar.getDate(true);
Setting holidays
You have a possibility to set holidays in calendar. The way holidays are rendered in calendar is determined by the CSS file. To set a date as holiday you should use the setHolidays() method (see details).
myCalendar.setHolidays("2011-09-25"); // sets September 25, 2011 as holiday
Setting inactive dates
Use the methods disableDays(), setInsensitiveDays(), setSensitiveRange(), setInsensitiveRange() to set insensitive/inactive dates in calendar (such dates are dimmed).
//all dates starting from June 08,2011 will be dimmed.Dates until June 08,2011 will be active.
myCalendar.setInsensitiveRange("2011-06-08", null);
//all dates starting from June 08,2011 will be active.Dates until July 08,2011 will be dimmed.
myCalendar.setSensitiveRange("2011-06-08", null);
//June 10,2011, June 17,2011, June 18,2011 will be dimmed.All other dates will be active.
myCalendar.setInsensitiveDays(["2011-06-10", new Date(2011,5,17), "2011-06-18"]);
//Mondays,Tuesdays and Thursdays of each week in the calendar will be dimmed
myCalendar.disableDays("week", [1,2,4]);
If a date is set as a string, it should correspond to the format specified with the setDateFormat() method.
Setting a new calendar's container
When a calendar is initialized as an individual object, you can change a container it's placed into by using the method setParent() (see details):
myCalendar.setParent("container2");
Setting the calendar's position
When calendar is initialized as a date input field you can set the position pop-up calendar will appear from. For this purpose you should use the setPosition() method (see details):
myCalendar.setPosition("right"); // "bottom" by default
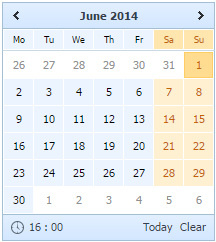
Showing/hiding "Today" and "Clear" buttons
You can show Today and Clear buttons on the calendar next to the time.
By clicking the Today button, the calendar sets selection on the current day. A click on the Clear button will clear the selection of date.
By default, the Today and Clear buttons are hidden. To show them, you need to use the showToday method:
myCalendar.showToday();

To hide the buttons, use the hideToday method.
Back to top