How to Start with Calendar
To use dhtmlxCalendar in your application you should make 3 steps:
- Download the 'dhtmlxCalendar' or 'dhtmlxSuite' package and unpack it into a folder.
- Include the related CSS and JS files into your HTML file .
- Call an object constructor.
Including necessary files
Each DHTMLX component can be used standalone or as a part of the general library.
If you use dhtmlxCalendar standalone you need to include 2 files:
- dhtmlxcalendar.js
- dhtmlxcalendar.css
<!DOCTYPE html>
<html>
<head>
<link type="text/css" href="../codebase/dhtmlxcalendar.css">
<script src="../codebase/dhtmlxcalendar.js"></script>
</head>
<body>
...
</body>
</html>
If you use dhtmlxCalendar as a part of 'dhtmlxSuite' package you need to include 2 files:
- dhtmlx.js
- dhtmlx.css
<link type="text/css" href="../codebase/dhtmlx.css">
<script src="../codebase/dhtmlx.js" type="text/javascript"></script>
Including source files from CDN
To include JS/CSS files of "dhtmlxSuite" package from CDN, you should set direct links to dhtmlx.js and dhtmlx.css files:
<link rel="stylesheet" href="http://cdn.dhtmlx.com/edge/dhtmlx.css"
type="text/css">
<script src="http://cdn.dhtmlx.com/edge/dhtmlx.js"
type="text/javascript"></script>
By setting links in this way you will get the latest version of dhtmlxSuite. To get some particular version, just specify the number of the required version in the link, like this:
<link rel="stylesheet" href="http://cdn.dhtmlx.com/5.0/dhtmlx.css"
type="text/css">
<script src="http://cdn.dhtmlx.com/5.0/dhtmlx.js"
type="text/javascript"></script>
Initializing Calendar
There are 6 ways to initialize dhtmlxCalendar on the page:
Initialization in a div
<div id="box" style="position:relative;height:250px;"></div>
<script>var myCalendar = new dhtmlXCalendarObject("box");
myCalendar.show();
</script>

Attaching to an input
<input type="text" id="calendar">
<input type="text" id="calendar2">
<script>var myCalendar = new dhtmlXCalendarObject(["calendar","calendar2"]);
</script>

Attaching to an input with an icon
<input type="text" id="calendar_input">
<span>
<img id="calendar_icon" src="../common/calendar.gif" border="0">
</span>
<script>var myCalendar = new dhtmlXCalendarObject(
{input:"calendar_input",button:"calendar_icon"}
);
</script>
![]()
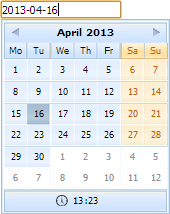
Attaching to a custom icon
<span>
<img id="calendar_icon" src="../common/calendar.gif" border="0">
</span>
<span id="date_here"> </span>
<script>var myCalendar = new dhtmlXCalendarObject({button: "calendar_icon"});
</script>
![]()
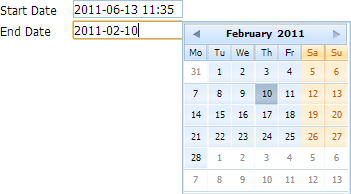
Using inside dhtmlxForm
formData = [
{type:"calendar",label:"Start Date",skin:"dhx_skyblue", enableTime:true,
dateFormat:"%Y-%m-%d %H:%i"},
{type:"calendar", label:"End Date", skin:"dhx_skyblue", dateFormat:"%Y-%m-%d"}
];
myForm = new dhtmlXForm("myForm", formData);

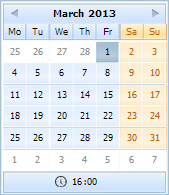
Using inside dhtmlxToolbar
myToolbar = new dhtmlXToolbarObject("toolbarObj");
myToolbar.loadStruct("../common/dhxtoolbar_data.xml", function(){
myToolbar.addInput("calendar", null, "12.06.2013", 90);
myCalendar = new dhtmlXCalendarObject(myToolbar.getInput("calendar"));
myCalendar.setDateFormat("%d.%m.%Y");
});

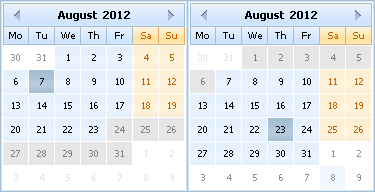
Double calendar
<div id="box" style="position:relative;height:250px;"></div>
<script>var myCalendar = new dhtmlXDoubleCalendar("box");
var myCalendar.show();
</script>