Step 4. Create a Grid
(using View, Controller objects)
We will start the project by creating a grid in our app.
We will divide the step into 2 substeps:
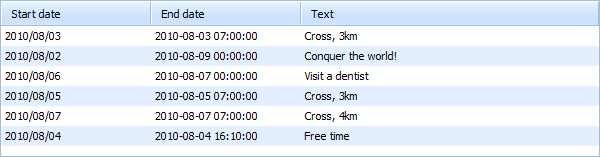
If after completing the step, you will run webhost/grid/index, the app will produce the following grid that loads data from server and saves them back:

Step 4.1. Configuring the View object
Let's create a View file that will present our grid. In the view we will use a standard code that initializes dhtmlxGrid and if you have been working with this component, it won't be difficult for you to understand the technique.
Also, we will initialize the dataProcessor. The only moment we want to pay your attention to is the following code:
dp.action_param = "dhx_editor_status";
Initially, dataProcessor protocol is incompatible with the framework cause the framework blocks the default name of the query status parameter. And to fix it, we change the name of the parameter.
If you slightly know dhtmlxGrid and will doubt what one or another command makes, refer to the following tutorials:
- Create a new file in the "views " folder and name it "grid.php "
- Open the "grid.php " file and add the following code there:
"views/grid.php" file
<!DOCTYPE html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8"> <script src="/dhtmlx/grid/dhtmlxcommon.js"></script> <script src="/dhtmlx/grid/dhtmlxgrid.js"></script> <script src="/dhtmlx/grid/dhtmlxgridcell.js"></script> <script src="/dhtmlx/dhtmlxdataprocessor.js"></script> <script src="/dhtmlx/connector/connector.js"></script> <link rel="stylesheet" href="/dhtmlx/grid/dhtmlxgrid.css"> <link rel="stylesheet" href="/dhtmlx/grid/skins/dhtmlxgrid_dhx_skyblue.css"> </head> <body> <div id="grid_here" style="width:600px; height:400px;"> </div> <script type="text/javascript" charset="utf-8">
mygrid = new dhtmlXGridObject('grid_here'); mygrid.setHeader("Start date,End date,Text"); mygrid.init(); // refers to the 'data' action that we will create in the next substep mygrid.load("./data"); // => /grid/data var dp =new dataProcessor("./data"); // refers to the 'data' action as well dp.action_param = "dhx_editor_status"; dp.init(mygrid);
</script> </body>
Step 4.2. Configuring the Controller object
In the controller, we'll need to implement 2 actions:
- One that loads the view.
- One that loads and processes data.
To load and process data we will use GridConnector. A common use of GridConnector is:
$connector = new GridConnector($db, $type);
$connector->configure($table,$id, $text, $extra,$relation_id);
$connector->render();
The GridConnector constructor takes 2 parameters:
- $db - the DB connection variable;
- $type - the database type.
Remember, in case of working with CodeIgniter, the parameters will always get the values:
$this->db and "phpCI".
The configure method configures the GridConnector object without rendering data and takes 5 parameters:
- $table - the name of a table;
- $id - the name of the id field;
- $text - a comma separated list of rendered data fields;
- $extra - (optional) a comma separated list of extra fields;
- $relation_id - (optional) used for building hierarchy in case of Tree and TreeGrid.
- Create a new file in the "controllers " folder and name it "grid.php ".
- Open the "grid.php " file and add files required for working with dhtmlxConnector:
"controllers/grid.php" file
<?php require_once("./dhtmlx/connector/grid_connector.php"); require_once("./dhtmlx/connector/db_phpci.php"); ?>
- Rename the query status parameter and set it to the value specified in the view file, i.e. to "dhx_editor_status " :
"controllers/grid.php" file
<?php require_once("./dhtmlx/connector/grid_connector.php"); require_once("./dhtmlx/connector/db_phpci.php"); DataProcessor::$action_param ="dhx_editor_status"; ?>
- Create the root controller class with the name "Grid ":
"controllers/grid.php" file
<?php require_once("./dhtmlx/connector/grid_connector.php"); require_once("./dhtmlx/connector/db_phpci.php"); DataProcessor::$action_param ="dhx_editor_status"; class Grid extends CI_Controller { // here you should place all your functions } ?>
- Create an action that will load the view:
"controllers/grid.php" file
сlass Grid extends CI_Controller { public function index(){ $this->load->view('grid'); } };
- Create an action that will load and process data:
"controllers/grid.php" file
class Grid extends CI_Controller { public function index(){ $this->load->view('grid'); } public function data(){ $this->load->database();//data feed $connector = new GridConnector($this->db, "phpCI"); $connector->configure( "events", "event_id", "start_date,end_date,event_name" ); $connector->render(); } };