Работа со стилями Gantt
dhtmlxGantt предлагает широкий спектр возможностей для настройки внешнего вида. Вы можете применить одну из предустановленных тем для изменения общего вида диаграммы Gantt или настроить стили отдельных элементов, таких как задачи, связи, шкала, грид и другие.
В этом руководстве собраны общие инструкции по стилизации различных частей диаграммы Gantt, чтобы упростить навигацию по документации. Для получения подробной информации по каждому конкретному элементу обращайтесь к соответствующим статьям.
Стилизация грида
Внешний вид области грида можно изменить с помощью Шаблоны грида.
Заголовки столбцов грида
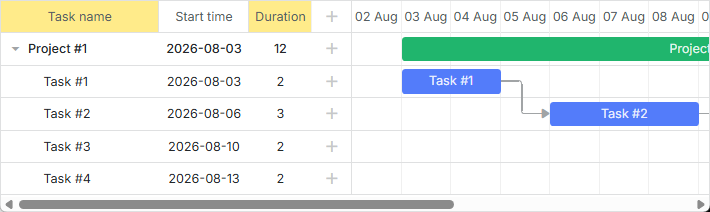
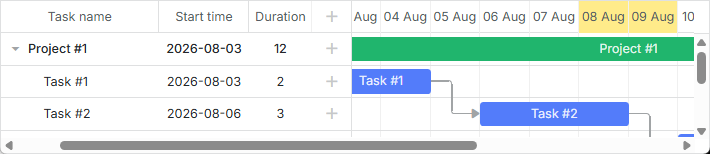
Существует шаблон grid_header_class, который позволяет применять собственные стили к заголовкам столбцов грида. Например, вы можете изменить цвет фона определённых заголовков следующим образом:
<style>
.updColor{
background-color:#ffeb8a!important;
}
</style>
gantt.templates.grid_header_class = function(columnName, column){
if(columnName == 'duration' ||columnName == 'text')
return "updColor";
};

Related example: Styling Headers of Grid Columns
Пользовательские элементы в заголовке грида
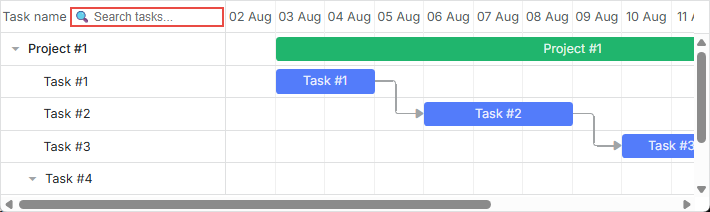
Вы можете добавить пользовательские элементы, такие �как кнопки, иконки или поля ввода, в заголовок грида. Для этого задайте HTML-элемент в качестве значения свойства label в опции конфигурации gantt.config.columns:
gantt.config.columns = [
{name:"add", label:"", width:50, align:"left" },
{name:"text", label:"<div className='searchEl'>Task name <input id='search' type='text'"+ /*!*/
"placeholder='Search tasks...'></div>", width:250, tree:true}, /*!*/
// другие столбцы
];
Вот как реализован поиск:
var inputEl = document.getElementById('search');
inputEl.oninput = function(){
gantt.refreshData();
}
function hasSubstr(parentId){
var task = gantt.getTask(parentId);
if(task.text.toLowerCase().indexOf(inputEl.value.toLowerCase() ) !== -1)
return true;
var child = gantt.getChildren(parentId);
for (var i = 0; i < child.length; i++) {
if (hasSubstr(child[i]))
return true;
}
return false;
}
gantt.attachEvent("onBeforeTaskDisplay", function(id, task){
if (hasSubstr(id))
return true;
return false;
});

Related example: Custom Elements in Grid Header
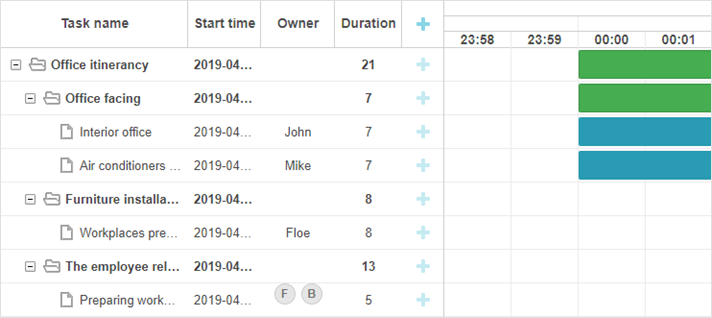
И�конки и изображения в заголовке грида
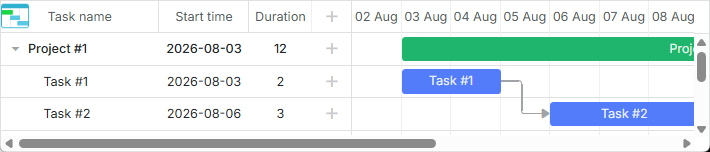
Чтобы добавить изображение или иконку в заголовок, вставьте их во внутренний HTML ячейки с помощью свойства label:
var textLabel = [
"<div className='gantt-text-label'>"+
"<img src='http://docs.dhtmlx.com/scheduler/assets/index/icon1.png'>"+
"<span>Text</span>" +
"</div>"
].join("");
gantt.config.columns = [
{name: "text", label:textLabel,tree: true, width: '*', resize: true},
{name: "start_date", align: "center", resize: true},
{name: "duration", align: "center"},
{name: "add", width: 44}
];
Related example: Images in Grid Header: Columns Config
В качестве альтернативы можно стилизовать ячейку заголовка с помощью CSS-селектора .gantt_grid_head_
.gantt_grid_head_text {
background-image:url('http://docs.dhtmlx.com/scheduler/assets/index/icon1.png');
background-repeat:no-repeat;
}

Related example: Images in Grid Header:CSS
Многострочный текст в заголовке грида
См. пример в разделе Как отобразить несколько строк в ячейке/заголовке грида.
Цвет фона стро�к грида
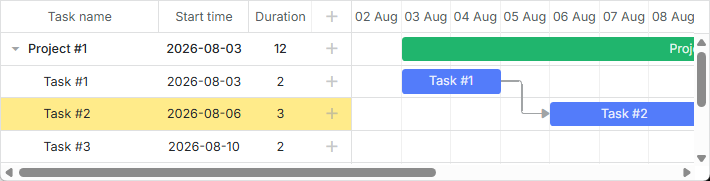
Вы можете задать индивидуальный цвет фона для всех или отдельных строк грида, содержащих задачи, с помощью шаблона grid_row_class. Например, чтобы изменить цвет фона определённой строки:
<style>
.updColor{
background-color:#ffeb8a!important;
}
</style>
gantt.templates.grid_row_class = function(start, end, task){
if(task.id == 12)
return "updColor";
};

Related example: Coloring Grid Rows
Цвет строки грида при наведении
Чтобы подсветить строку г�рида при наведении, примените следующие правила стилей:
.gantt_grid_data .gantt_row.odd:hover, .gantt_grid_data .gantt_row:hover,
.gantt_grid_data .gantt_row.gantt_selected,
.gantt_grid_data .gantt_row.odd.gantt_selected,
.gantt_task_row.gantt_selected{
background-color: cyan;
}

Related example: Coloring Grid Rows on Hover
Настройка столбцов грида
dhtmlxGantt позволяет настраивать внешний вид столбцов грида с помощью атрибута template в опции конфигурации gantt.config.columns.
Атрибут template - это функция, которая получает объект данных и возвращает итоговое содержимое. Это позволяет создавать практически любую кастомизацию содержимого. Например, вы можете изменить цвет текста в строках грида или использовать пользовательские элементы в столбцах грида.
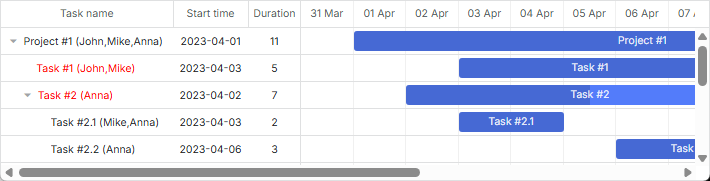
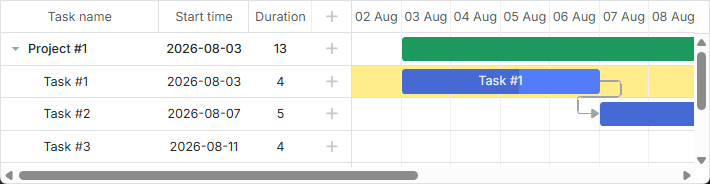
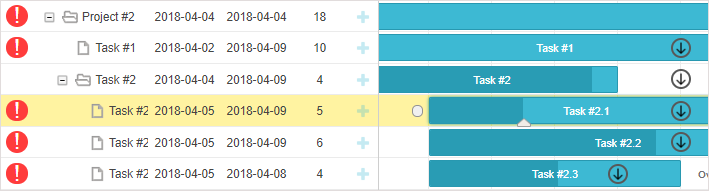
Цвет текста в строках грида
Чтобы задать определённый цвет текста для задач в зависимости от их приоритета, выполните следующее:
gantt.config.columns="["
{name:"text", label:"Task name", tree:true, width:230, template:myFunc }, /*!*/
{name:"start_date", label:"Start time", align: "center" },
{name:"duration", label:"Duration", align: "center" }
];
function myFunc(task){
if(task.priority ==1)
return "<div className='important'>"+task.text+" ("+task.users+") </div>";
return task.text+" ("+task.users+")";
};

Пользовательские элементы в столбцах грида
Чтобы добавить пользовательские элементы, такие как кнопки или поля ввода, в столбцы грида, задайте HTML-элемент в качестве атрибута template столбца:
var colContent = function (task) {
return ('<i className="fa gantt_button_grid gantt_grid_edit fa-pencil"'+
'onclick="clickGridButton(' + task.id + ', 'edit')"></i>' +
'<i className="fa gantt_button_grid gantt_grid_add fa-plus"'+
'onclick="clickGridButton(' + task.id + ', 'add')"></i>' +
'<i className="fa gantt_button_grid gantt_grid_delete fa-times"'+
'onclick="clickGridButton(' + task.id + ', 'delete')"></i>');
};
gantt.config.columns = [
{name: "text", tree: true, width: '*', resize: true},
{name: "start_date", align: "center", resize: true},
{name: "duration", align: "center"},
{name: "buttons", label: colHeader, width: 75, template: colContent} /*!*/
];

Обрезка длинного текста с многоточием в столбцах грида
Gantt автоматически сокращает длинный текст в строках грида.
Начиная с версии 7.0, вы можете обрезать длинное содерж�имое в строках грида с помощью многоточия, переопределив соответствующий CSS-класс - .gantt_tree_content:
<style>
.gantt_tree_content {
overflow:hidden;
text-overflow: ellipsis;
}
</style>
gantt.init("gantt_here");

Related example: Truncate long text with ellipsis
Многострочный текст в ячейках грида
См. примеры в разделе �Как отобразить несколько строк в ячейке/заголовке грида.
Стилизация шкалы
Внешний вид шкалы управляется с помощью соответствующих шаблонов области временной шкалы.
Строка шкалы
Вы можете стилизовать строку шкалы с помощью шаблона scale_row_class. Например, чтобы задать цвет фона:
<style>
.updColor{
background-color:#ffeb8a!important
}
</style>
gantt.templates.scale_row_class = function(scale){
return "updColor";
}

Related example: Styling Row of the Scale
Ячейки шкалы
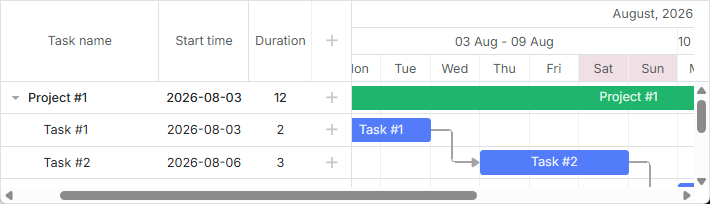
Также можно стилизовать отдельные ячейки шкалы с помощью шаблона scale_cell_class. Например, чтобы выделить выходные в области временной шкалы:
gantt.templates.scale_cell_class = function(date){
if(date.getDay()==0||date.getDay()==6){
return "updColor";
}
};

Related example: Styling Separate Cells on the Scale
Подробнее см. в Настройка шкалы и Выделение временных слотов.
Подшкала
Новый стиль можно назначить шкале через атрибут css свойства scales. Например, чтобы выделить выходные другим цветом:
<style type="text/css">
.weekend{
background: #F0DFE5 !important;
}
</style>
var daysStyle = function(date){
var dateToStr = gantt.date.date_to_str("%D");
if (dateToStr(date) == "Sun"||dateToStr(date) == "Sat") return "weekend";
return "";
};
gantt.config.scales = [
{unit:"day", format:"%D", css:daysStyle }
];

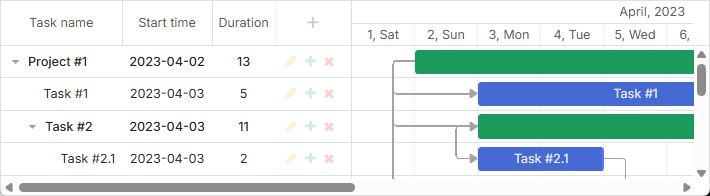
Стилизация задач
Стилизация задач настраивается с помощью соответствующих шаблонов области временной шкалы.
Полоса задачи
Вы можете переопределить шаблон task_class для изменения стилей задач. Подробнее см. в Окрашивание задач.
gantt.templates.task_class = function(start, end, task){return "";};

Шаблоны поддерживают динамическую стилизацию. Например, можно менять цвета в зависимости от прогресса задачи:
gantt.templates.task_class = function(start,end,task){
if(task.progress > 0.5){
return "";
}else{
return "important";
}
};

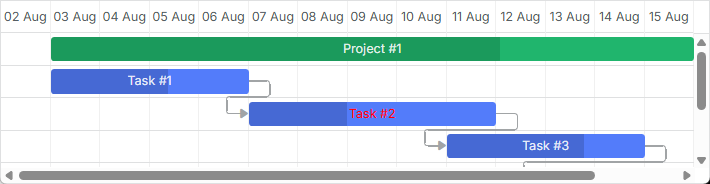
Текст на полосе задачи
Шаблон task_text позволяет применять инлайн-стилизацию к тексту на полосе задачи:
gantt.templates.task_text = function(start, end, task){
if(task.id == 12)
return "<span style='color:red'>"+task.text+"</span>";
return task.text;
};

Related example: Inline Styling of the Task Text
Многострочный текст
См. пример в разделе Как отобразить несколько строк в ячейке/заголовке грида.
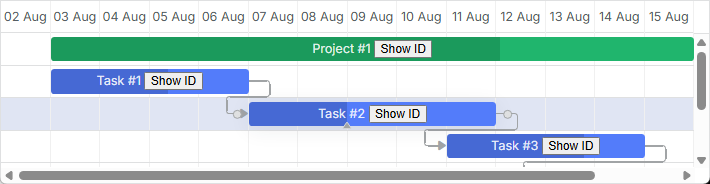
Пользовательские элементы в полосах задач
Можно также добавить пользовательские элементы внутрь полос задач с помощью шаблона task_text. Например, так можно вставить кнопки:
gantt.templates.task_text = function(start, end, task){
return task.text+" <button>Text</button>";
};

Related example: Custom Elements in Task Bars
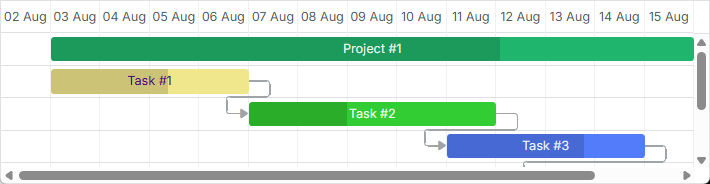
Задание стиля через свойства объекта задачи
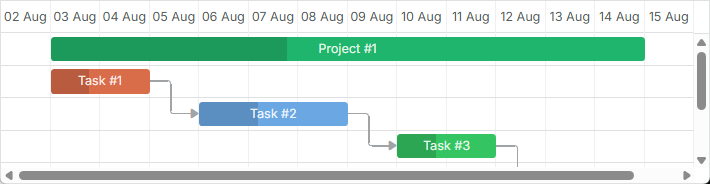
Вы можете настроить цвет задачи, добавив дополнительные свойства в конфигурацию объекта задачи. Доступные свойства: color, textColor, и progressColor.
var tasks = {
data:[
{id:1, text:"Project #1", start_date:"01-04-2013", duration:18, color:"red"},
{id:2, text:"Task #1", start_date:"02-04-2013",
duration:8, color:"blue", parent:1}
]
};
gantt.init("gantt_here");
gantt.parse(tasks);
gantt.getTask(1).color = "red"
Подробнее смотрите в соответствующем разделе статьи Окрашивание задач.
Стилизация полос задач через lightbox
Вы можете задать список предопределённых цветов и добавить их в качестве опций в конфигурацию lightbox. Это позволит назначать цвет текста или фона для задач:
var colors = [
{key:"", label:"Default"},
{key:"#4B0082",label:"Indigo"},
{key:"#FFFFF0",label:"Ivory"},
{key:"#F0E68C",label:"Khaki"}
// more colors
];
gantt.config.lightbox.sections = [
{name:"description", height:38, map_to:"text", type:"textarea", focus:true},
{name:"priority", height:22, map_to:"color", type:"select", options:colors},
{name:"textColor", height:22, map_to:"textColor", type:"select", options:colors},
{name:"time", type:"duration", map_to:"auto"}
];

Specify inline colors for Tasks and Links
Строки области временной шкалы
Шаблон task_row_class позволяет изменять цвет строк временной шкалы за задачами Gantt.
gantt.templates.task_row_class = function(start, end, task){
if(task.id == 12)
return "updColor";
};

Related example: Styling Rows of the Timeline Area
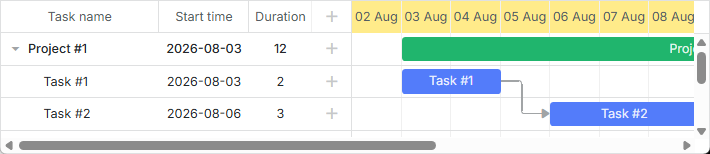
Подсветка ячеек временной шкалы
Вы можете выделять определённые ячейки временной шкалы в зависимости от дня недели с помощью шаблона timeline_cell_class. Эта функция перебирает ячейки и применяет CSS-класс к выбранным. Например, так можно подсветить выходные:
<style>
.weekend{
background: #f4f7f4;
}
</style>
gantt.templates.timeline_cell_class = function(item,date){
if(date.getDay()==0||date.getDay()==6){
return "weekend"
}
};

Подробнее см. в статье Выделение временных слотов.
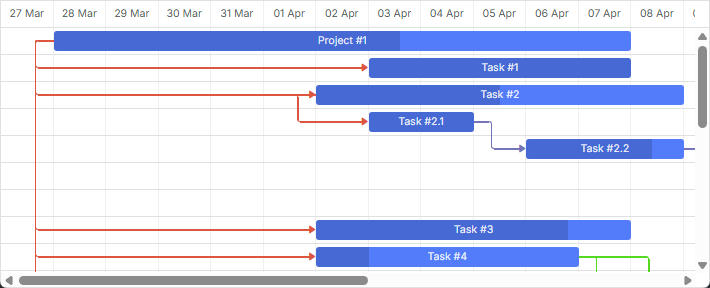
Отображение внешних элементов (базовые линии, дедлайны и др.)
Эта функциональность доступна только в PRO-редакции.
Вы можете добавить дополнительные элементы, такие как базовые линии или маркеры дедлайна, на диаграмму Gantt. Для этого создайте новый слой отображения с помощью метода addTaskLayer и добавьте туда свои элементы. Метод принимает функцию, которая получает объект задачи и возвращает DOM-элемент для отображения или false, чтобы скрыть элемент для данной задачи:
gantt.addTaskLayer(function myNewElement(task) {
var el = document.createElement('div');
// your code
return el;
});
Примеры таких внешних элементов:
- базовые линии
- дедлайны

Дополнительные сведения - в статье Пользовательские элементы в области временной шкалы.
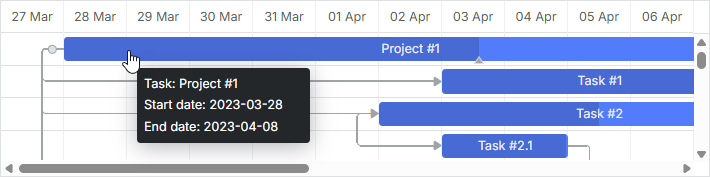
Тултипы для задач
Тултипы позволяют компактно отображать детали задачи.

По умолчанию тултипы появляются для задач при включении плагина tooltip.
Пользовательский текст тултипа
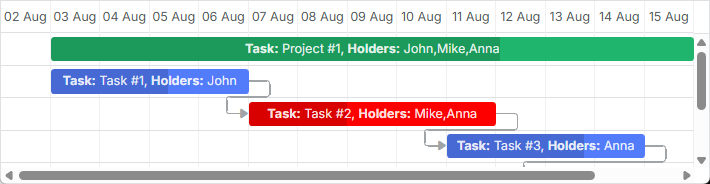
Для настройки текста тултипа используйте шаблон tooltip_text:
gantt.templates.tooltip_text = function(start,end,task){
return "<b>Task:</b> "+task.text+"
<b>Duration:</b> " + task.duration;
};
Подробнее о тултипах читайте в статье Тултипы для элементов Gantt.
Стилизация связей
Вы можете настроить внешний вид связей между задачами с помощью ресурсов Шаблоны связей зависимостей.
Линии связей
Шаблон link_class позволяет изменять цвет линий связей.
gantt.templates.link_class = function(link){
return "";
};

Дополнительная информация - в статье Окрашивание и стилизация связей.
Цвет связей через свойство объекта связи
Можно определить пользовательский цвет для связи, добавив свойство color к объекту связи:
var tasks = {
data:[
// tasks configuration
],
links:[
{id:1, source:1, target:2, type:"1", color:"red"},
{id:2, source:2, target:3, type:"0", color:"blue"}
]
};
gantt.init("gantt_here");
gantt.parse(tasks);
gantt.getLink(2).color = "blue";
Подробнее см. в разделе Окрашивание и стилизация связей.
Цвет связи при наведении
Вы можете изменить цвет связи при наведении с помощью CSS:
.gantt_task_link:hover .gantt_line_wrapper div{
box-shadow: 0 0 5px 0 yellowgreen;
background: yellowgreen
}
.gantt_task_link:hover .gantt_link_arrow_left,
.gantt_task_link:hover .gantt_link_arrow_right{
border-left-color: yellowgreen !important;
border-right-color: yellowgreen !important;
}
Related example: Link color on hover

Подробнее - в статье Окрашивание и стилизация связей.
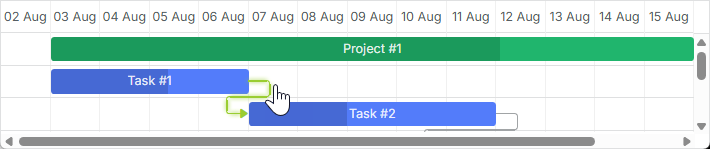
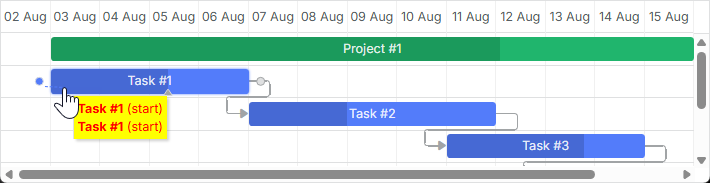
Всплывающие окна связей
Шаблон drag_link_class позволяет стилизовать всплывающее окно, отображаемое при перетаскивании линии связи между задачами. Например, можно изменить фон и цвет текста всплывающего окна:
<style>
.gantt_link_tooltip{color:red; background-color:yellow}
</style>
gantt.templates.drag_link_class = function(from, from_start, to, to_start) {
return "gantt_link_tooltip" ;
};

Related example: Styling the Popup of Dependency Link
Подробнее - в статье Шаблоны связей зависимостей.
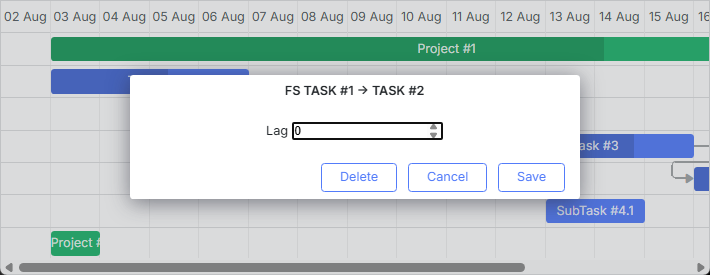
Редактирование значений связей из интерфейса
Хотя для редактирования и стилизации полос задач доступны lightbox-формы, встроенного интерфейса для редактирования связей нет. Однако вы можете создать свой собственный интерфейс, следуя подходу, описанному в отдельной статье.

Related example: Custom UI for Editing Link Values
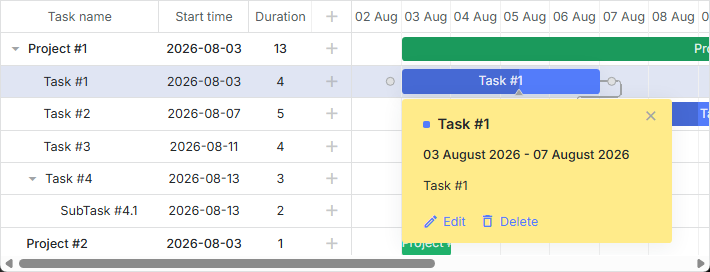
Стилизация Quick Info Popup
Стилизация всплывающего окна Quick Info управляется через шаблоны Шаблоны расширения 'Quick Info' (Поддержка Touch).
Вы можете применить стили к форме редактирования popup с помощью шаблона quick_info_class. Например, чтобы стилизовать Quick Info popup для определённых задач:
<style>
.updColor{
background-color:#ffeb8a!important;
}
.updColor .gantt_cal_qi_title{
background-color:#ffeb8a!important;
}
</style>
gantt.templates.quick_info_class = function(start, end, task){
if(task.id == "12")
return "updColor";
return ""
};

Related example: Styling Quick Info Popup