DHTMLX Coding Principles
This article describes different ways to organize and design the user interface for your app.
Positioning components on the page
Actually, to structure a page you can use usual HTML and place components into specified HTML elements. It will work well if you need to have a few components on the page.
Attaching DHTMLX components to HTML elements on the page
<div id="mygrid_box" style="width:600px; height:160px;float:left;"></div>
<div id="myform_box" style="width:350px; height:160px; padding-left:10px;"></div>
<script> var mygrid = new dhtmlXGridObject("mygrid_box"); // initializes a grid in DIV
var myform = new dhtmlXForm("myform_box"); // initializes a form in DIV
</script>
But if the amount of components is rather big, we recommend using special layout components of the DHTMLX library to design the page:
- dhtmlxLayout - arranges the content in columns and rows where after you can place different components, including another dhtmlxLayout objects.
- dhtmlxAccordion - presents the content in multiple horizontal or vertical panes.
- dhtmlxTabbar - presents a navigation tab panel that keeps a set of views and displays one view at a time.
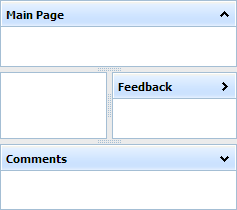
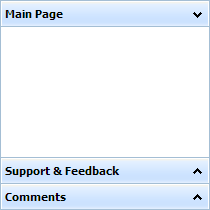
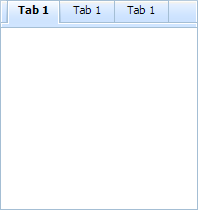
| Layout | Accordion | Tabbar |
|---|---|---|
 |
 |
 |
The main of them is dhtmlxLayout using which you can define any structure for the page. Hereafter we will talk about it in detail. The use of other components you can find in the related documentation (dhtmlxAccordion documentation, dhtmlxTabbar documentation).
Using dhtmlxLayout
dhtmlxLayout allows you to arrange the content in any desirable number of columns and rows. There is a big number of predefined patterns. Moreover, you can insert layouts into each other to create really complex structures. As for menu and toolbar, you can add them both to the whole layout and to a specific cell.
So, you place layout(s) on the page and then allocate DHTMLX components, HTML objects, etc. in the created cells:
Attaching a DHTMLX component to a layout's cell
myLayout = new dhtmlXLayout(document.body,"4I"); myGrid = myLayout.cells("a").attachGrid();
The dhtmlXLayout() constructor takes 2 parameters:
- An HTML container for the layout.
- The layout's pattern.
Referring to layout's cells
To refer to a layout's cell, the cells method is used. The method takes the cell id as a parameter and returns the cell object.
By default, cells have 1-letter ids taken in the alphabetical order from left to right, from top to bottom: "a", "b", "c" and so further.

myLayout = new dhtmlXLayout(document.body,"4I"); var cellA = myLayout.cells("a");
Attaching content to layout's cells
Detailed information about the types of content you can attach to cells and the ways that you can do this is given in the article Attaching Components.
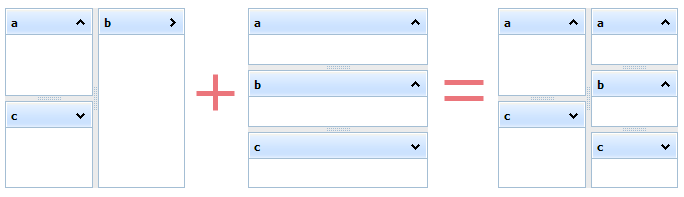
Nesting layouts into each other
If none of the predefined layout patterns fits you, you can create any structure by inserting layouts into each other.
For example:
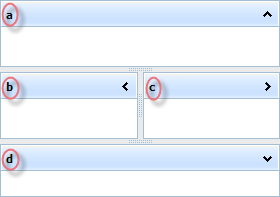
dhxLayout = new dhtmlXLayoutObject("parentId", "3J");
dhxLayout.cells("b").hideHeader();
dhxLayout.cells("b").attachLayout("3E");
As a result, you will get a combination of two layout patterns:

Initializing components
There are 2 ways to initialize any component of the library:
- In an HTML element.
- In a cell of a layout component (dhtmlxLayout, dhtmlxAccordion, etc.).
Initializing a DHTMLX component in an HTML element
It's a common way of initialization, components are initialized through the constructor function.
Initializing a grid
<div id="box" style="width: 600px; height: 400px;"></div>
<script>myGrid = new dhtmlXGridObject("box");
</script>
- The names of all constructors coincide with the names of components.
- The constructors take different parameters (depending on a component) but one of parameters is a constant - an HTML container (or its id) where a component's instance will be created.
- Some components allow changing the parent HTML item after initialization. Another way to relocate a component on the page is to relocate its HTML container.
Initializing a DHTMLX component in a cell of a layout component
To initialize DHTMLX components in a specific cell of a layout component, you need to use the attach[componentName] methods.
Generally, such methods look like this: layout.cells("cell_id").attach[componentName]:
myAccordion = new dhtmlXAccordion(document.body);
myGrid = myAccordion.cells("a").attachGrid();
The way is similar to the previous one with the only difference - instead of a constructor function you need to write the 'attach' method of a layout (or more exactly, the method of a separate layout cell). As a result, the component is initialized directly in the appropriate cell.
Handling events
To attach an event handler to any DHTMLX component, you need to use the attachEvent method as in:
componentObj.attachEvent("onSomeEvent", function (){
// handler code
});
The method takes 2 parameters:
- name - (string) the event name.
- handler - (function) the handler function.
Handler functions take different parameters depending on the attached events.
var myGrid = new dhtmlXGridObject('gridbox');
myGrid.attachEvent("onRowSelect",function(rowId,cellInd){
alert("The row "+ rowId +" is selected. The cell "+ cellInd +" is clicked.")
});
You can find the full list of events and detailed information about their parameters in the "API Reference" chapter of the related component documentation.
Setting global parameters
There are some parameters which can be set for all components on the page at once. Currently, they are:
- The skin's name.
- The relative path to the source images (relative to your HTML file).
dhtmlx.skin = "dhx_terrace"; // sets the "dhx_terrace" skin for components on the page
// indicates that source images for components are in the directory "./codebase/imgs"
dhtmlx.image_path = "codebase/imgs/";
The lines above set the "dhx_terrace" skin and specify the path to the source images for all the components on the page.
If these properties are set for concrete objects later, they will have a higher priority status.