Creating a Demo for Support
This article covers the process of creating a demo for a support request.
If your request is supplied with a demo - your problem will be certainly solved in shorter time.
We really want to help you but we need a demo to reproduce the issue.
Your demo must include:
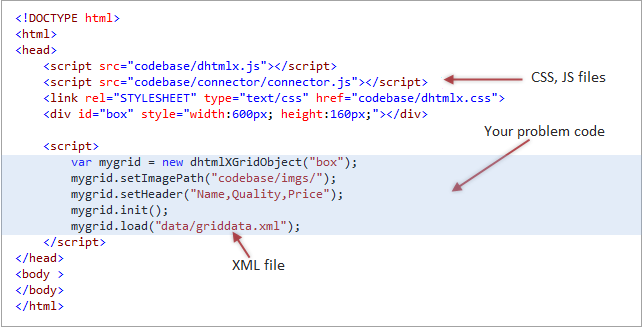
- CSS, JS files used in your app.
- Test data, images and other static data used in your app.
- Code that contains the issue. Remember, your final demo must run on a 3rd party computer.
5 steps to create a demo:
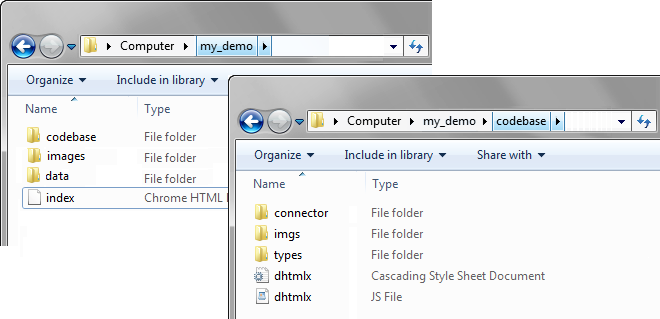
- Create a folder with the name that somehow relates to the issue (e.g. "my_demo ") in the root directory of your local web server.
- Create a subfolder with the name "codebase " and place source DHTMLX files and all other css/js files used in your app there.
- If you use data files in your app, create a subfolder with the name "data " and place the files there.
- If you use image files in your app, create a subfolder with the name "images " and place images there.

- Create the "index.html " file in the "my_demo " folder and fill it in with your code that causes the problem.

We really appreciate if you help us to find and solve your problem faster.
Back to top