Client-Side Requirement - DataProcessor
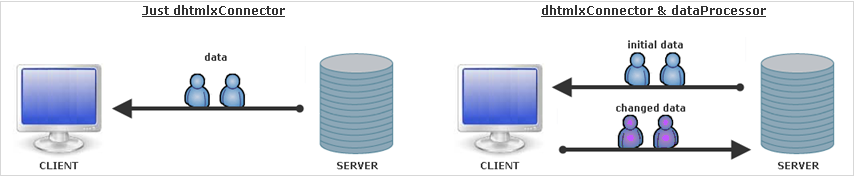
The connector itself lets just pass data from the server side to the client side.
When you need to pass data back (e.g. you've updated a record and want to save updates in the database) you should use dataProcessor additionally.

Shortly, data exchange with dataProcessor can be characterized as follows:
1) After you've made some changes the client sends a query with several parameters to server. The parameter we are mostly interested in is !nativeeditor_status (the parameter's name can be changed. Go here for details). It defines the status of operation and can have one of the following values:
- updated
- inserted
- deleted
2) The server tries to implement the required query. If the operation has been performed successfully, the server returns the same status that it had got. Otherwise, the status "error" is returned.
3) While exchanging, data undergoes default processing both on the server side and client side, i.e. data will be updated/inserted/deleted automatically (just initialize dataProcessor and dhtmlxConnector), no additional code is needed. You can affect this default processing by means of events (see details below).
Files to include on the client side
If you use the 'dhtmlxSuite' package (dhtmlx.js, dhtmlx.css code files), you don't need to add any additional files.
But if you use the components standalone you should add one more file - dataprocessor.js.
Remember that dataprocessor.js should be included BEFORE connector.js.
Initializing and linking to connector
To initialize dataProcessor you should write 2 commands:
var dp = new dataProcessor(url);
dp.init(mygrid);
To link dataProcessor to the connector you should specify the connector file as a parameter of the constructor:
dp = new dataProcessor("myconnector.php");
dp.init(mygrid);
Validation
Client-side validation
Dataprocessor allows validating data before sending it to the server side (see details here).
Server-side validation
You may see the details of the server-side validation in the related chapter of this documentation.
Changing default processing
As it was mentioned above, to affect the default data processing either on the server side or on the client side, you should use events (they can be either dataProcessor or dhtmlxConnector events).
Changing default data processing on the server side
There are the following ways to affect the server-side processing:
1) To use handler functions of dhtmlxConnector events:
2) To create a data model (OOP style; available from version 1.5)
class EventModel{
function get($request){
return array_of_data();
}
function update($action){
//call $action->success(); or $action->invalid();
//to mark operation as completed or invalid
}
function insert($action){
//call $action->success(); or $action->invalid();
//to mark operation as completed or invalid
}
function delete($action){
//call $action->success(); or $action->invalid();
//to mark operation as completed or invalid
}
}
$connector = new GridConnector($this->db);
$connector->configure("events", "event_id", "start_date, end_date, event_name");
$connector->useModel(new EventModel());
$connector->render();
Any of the methods in the model can be skipped, in such a case the connector will try to generate its own version of logic.
The methods update(), insert(), delete() take the DataAction object as a parameter (the same as the the beforeProcessing event does).
The method get() takes the request object and must return an array of a hash (the same as the render_array method does).
You can also combine 2 variants and use a data model and events at the same time. The handlers will be invoked in the following order:
- 'before' events (beforeProcessing,...);
- data model;
- 'after' events (afterUpdate,...).
Changing default data processing on the client side
Changing default data processing on the client side can be done in one of the following ways:
1) On the server side through handler functions of dhtmlxConnector events:
2) On the client side through handler functions of dataProcessor events:
3) On the client side through the dataProcessor's method defineAction().
The method allows defining a handler function of the specified status.
dp.defineAction("update",function(sid,response){
...
return true;// return false to cancel default data processing at all
})
meanwhile, you can change the status of server-side response through the dhtmlxConnector's method set_status() and assign the appropriate processing through the defineAction() method.
The status can be changed in 2 ways:
by setting another predefined status ('updated', 'inserted', 'deleted'). In this case you just change the default processing, write some additions to it.
by setting a custom status on the server side. In this case you cancel the default processing at all and should define all actions on the client side by yourself.
$data->set_status("my_status");
For more details see the chapter 'Custom status'.
Renaming the query status parameter
Starting from version 1.5 you get the possibility to rename the query status parameter named by default as !nativeeditor_status.
When can you use this function?
The most obvious example - the case when you want to use dhtmlxConnector+dataProcessor with the CodeIgniter framework.
Here you face the following problem: dataProcessor protocol is incompatible with the framework as the framework blocks the default name of the parameter. The problem can be fixed by renaming the parameter on both server and client sides:
Client side:
var dp = new dataProcessor(./data);
dp.action_param = "dhx_editor_status";
Server side:
DataProcessor::$action_param ="dhx_editor_status";