Client-Side Requirement - dataProcessor
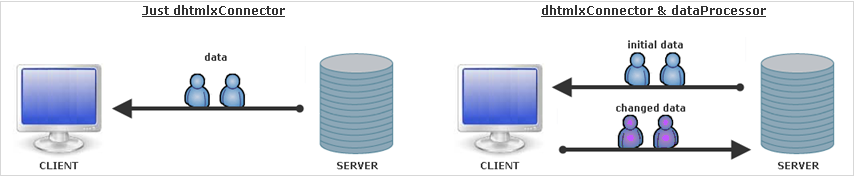
The connector itself lets just pass data from the server side to the client side.
When you need to pass data back (e.g. you've updated a record and want to save updates in the database) you should use dataProcessor additionally.

Shortly, data exchange with dataProcessor can be characterized as follows:
1) After you've made some changes the client sends a query to the server. The query is passed with one of the following statuses:
- updated
- inserted
- deleted
2) The server tries to implement the required query. If the operation has been performed successfully, the server returns the same status it had got. Otherwise, the "error" status is returned.
3) While exchanging, data undergoes default processing both on the server side and on the client side, i.e. data will be updated/inserted/deleted automatically (just initialize dataProcessor and dhtmlxConnector), no additional code needs to be added. You can affect this default processing by means of events (see details below).
Files to include on the client side
If you use the 'dhtmlxSuite' package (dhtmlx.js, dhtmlx.css code files) - you don't need to add any additional files.
But if you use the components standalone you should add one more additional file - dataprocessor.js.
Beware, dataprocessor.js should be included BEFORE connector.js.
Initializing and linking to connector
To initialize dataProcessor you should write 2 commands:
var dp = new dataProcessor(url)
dp.init(mygrid)
To link dataProcessor with connector you should specify the connector file as a parameter of the constructor:
dp = new dataProcessor("myconnector.php");
dp.init(mygrid);
Validation
Client-side validation
Dataprocessor allows validating data before sending it to the server side (see details here).
Server-side validation
You may see the details of the server-side validation in the related chapter of this documentation.
Changing default processing
As it was mentioned before, to affect the default data processing either on the server side or on the client side, you should use events (they can be either dataProcessor or dhtmlxConnector events).
Changing default data processing on the server side
To affect the server-side processing, you should use one of the following events of dhtmlxConnector:
Changing default data processing on client-side
Changing on the client side can be done in one of the following ways:
1) On the server side through handler functions of the dhtmlxConnector events:
2) On the client side through handler functions of the dataProcessor events:
3) On the client side through the dataProcessor's method defineAction().
The method allows defining a handler function of the specified status.
dp.defineAction("update",function(sid,response){
...
return true;// return false to cancel default data processing at all
})
meanwhile, you can change the status of server-side response through the dhtmlxConnector's method set_status() and assign the appropriate processing through defineAction().
Status can be changed in 2 ways:
- by setting another predefined status ('updated', 'inserted', 'deleted'). In this case you just change default processing, write some additions to it.
- by setting a custom status on the server side. In this case you cancel default processing at all and should define all actions on the client side by yourself.
data.set_status("my_status");
For more details see the chapter 'Custom status'