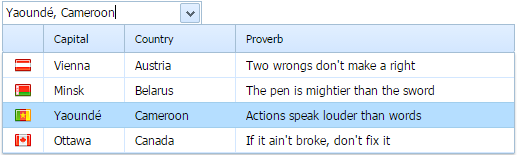
Multicolumn Combo
Starting from version 4.1 you can create a combo with multiple columns.

There are several ways of initializing a multicolumn combo.
Init from script
To init a multicolumn combo on the page you need to do the following:
1) Create a dhtmlXCombo object
myCombo = new dhtmlXCombo("combo_zone_script", "combo_script", 200);
2) Set a template for the input and options
myCombo.setTemplate({
input: "#capital#, #country#",
header: false, // if you want to hide header
columns: [
{header: " ", width: 40, css: "flag", option: "#flag#"},
{header: "Capital", width: 80, css: "capital", option: "#capital#"},
{header: "Country", width: 110, css: "country", option: "#country#"},
{header: "Proverb", width: 250, css: "proverb", option: "#proverb#"}
]
});
3) Add some options
myCombo.addOption([
{value: "1", text:
{flag: "../austria.png", country: "Austria", capital:"Vienna"}
},
{value: "2", text:
{flag: "../belarus.png", country: "Belarus", capital:"Minsk"}
},
{value: "3", selected: 1, text:
{flag: "../cameroon.png",country: "Cameroon", capital: "Yaoundé"}
},
{value: "4", text:
{flag: "../canada.png", country: "Canada", capital: "Ottawa"}
}
]);
Use the following properties to customize the columns:
- header - (string) the column's title
- width - (number) the column's width
- css - (string) css-style used for the column (optional)
- option - (string) template for the column's options
Init from JSON
myCombo = new dhtmlXCombo("combo_zone_json", "combo_json", 200);
myCombo.load("../data.json");
myCombo.enableFilteringMode(true);
{template: {
input: "#capital#, #country#",
columns: [
{header: " ", width: 40, css: "flag", option: "<img src='#flag#'>"},
{header: "Capital", width: 80, css: "capital", option: "#capital#"},
{header: "Country", width: 110, css: "country", option: "#country#"},
{header: "Proverb", width: 250, css: "proverb", option: "#proverb#"}
]
},
options: [
{value: "1", text:
{flag: "../austria.png", country: "Austria", capital:"Vienna"}
},
{value: "2", text:
{flag: "../belarus.png", country: "Belarus", capital:"Minsk"}
},
{value: "3", selected: 1, text:
{flag: "../cameroon.png",country: "Cameroon", capital: "Yaoundé"}
},
{value: "4", text:
{flag: "../canada.png", country: "Canada", capital: "Ottawa"}
}
]}
Init from XML
myCombo = new dhtmlXCombo("combo_zone_xml", "combo_xml", 200);
myCombo.load("../common/multicolumn_data.xml");
myCombo.enableFilteringMode(true);
<?xml version="1.0" encoding="UTF-8"?>
<complete>
<template>
<input><![CDATA[#capital#, #country#]]></input>
<header>false</header> <!-- do not render header -->
<columns>
<column width="40" css="flag" header="&nbsp;">
<option>
<![CDATA[<
img src='#flag#'
border='0'
style='margin-top: 4px;
margin-left: 2px;'>]]>
</option>
</column>
<column width="80" css="capital" header="Capital" option="#capital#"/>
<column width="110" css="country" header="Country" option="#country#"/>
<column width="250" css="proverb" header="Proverb" option="#proverb#"/>
</columns>
</template>
<option value="1">
<text>
<flag><![CDATA[../common/flags/austria.png]]></flag>
<country>Austria</country>
<capital>Vienna</capital>
<proverb>Two wrongs don't make a right</proverb>
</text>
</option>
...
</complete>