Skinning Colorpicker
The user can set one of the predefined skins for dhtmlxColorPicker in the following way:
myColorPicker.setSkin(skin);
Note: In order to use different skins, it's necessary to include the corressponding CSS files on the page.
If you want to use only one skin, there's no need to call the method setSkin(). The skin will be defined automatically, depending on the included CSS file.
Available Skins
The following skins are available for this component:
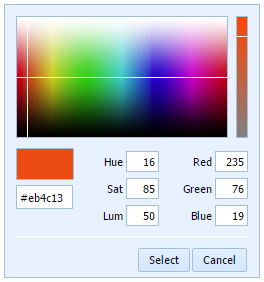
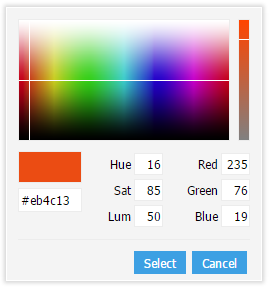
| "dhx_skyblue" | "dhx_web" |
 |
 |
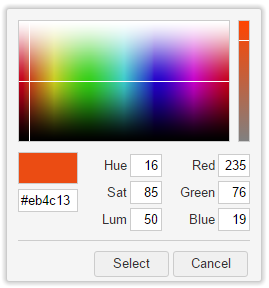
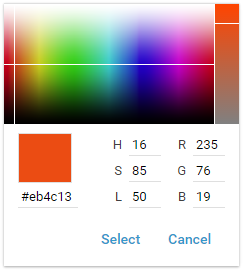
| "dhx_terrace" | "material" |
 |
 |