setTemplate
sets a template for an input and options text in the combobox
void setTemplate(object data);
| data | object | template settings |
Details
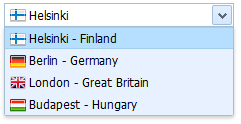
In the case of a simple combo:
myCombo.setTemplate({
input: "#capital#",
option: "#capital# - #country#"
});
myCombo.addOption(
"1", // option value
{country: "Finland", capital: "Helsinki"}, // text
null, // custom css, if any css, img, selected
"finland.png", // img, if there are any
true // true, if select after add
);

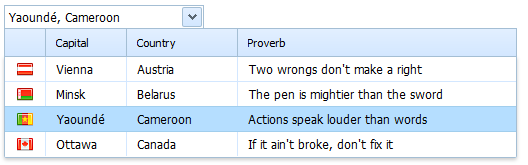
In the case of a multicolumn combo
// multicolumn
myCombo.setTemplate({
input: "#capital#, #country#",
header: false, // set if you want to hide the header
columns: [
{header: " ", width: 40, css: "flag", option: "<img src='#flag#'>"},
{header: "Capital", width: 80, css: "capital", option: "#capital#"},
{header: "Country", width: 110, css: "country", option: "#country#"},
{header: "Proverb", width: 250, css: "proverb", option: "#proverb#"}
]
});
myCombo.addOption([
{
value: "1",
text: {
flag: "../common/flags/austria.png",
capital: "Vienna",
country: "Austria",
proverb: "Two wrongs don't make a right"
}
},
]);

Change log
- added in version 4.0
- ability to hide header for multicolumn combo added in 4.6 (header: false)